24 January 2014
Once again JavaScript made my life easier. I’ve always been bad with colors. Most of my drawings stay in black and white, and it’s the origin of a lot of question.
My problem is, at the moment I’m building a little app and I need colors. The thing of the moment is to use pastel colors. After many try with the Illustrator palette and Kuler, I’ve stopped. I needed different shade colors, it’s not that complicate for f*** sake!!
So once again, I’ve open SublimeText (well, open.. open a new window) and started a now angular project to generate pastel colors. Before all, I tried to see what was the common point between all these pastel colors on popular websites. But the only discovery was the average level is 144: that is not brilliant.
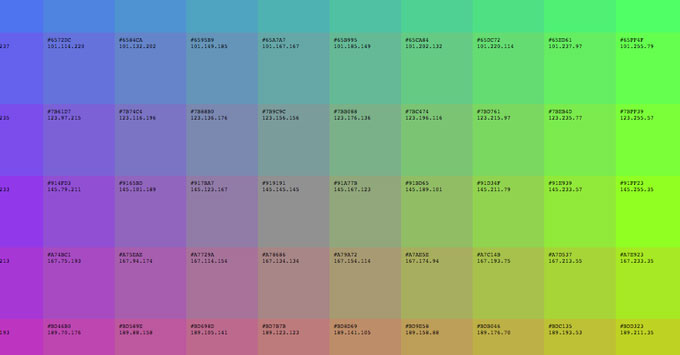
So at the end, I’ve finished by making a module in Angular. Taking 2 parameter: a level (between 0 and 255) and a size (between 8 and 40 for the grid size). Nothing really exciting but allow you to find different color with the same level of brightness and that’s really helpful. Then just change the level to get the same color in an other brightness, then you get your gradient.

The code is available on GitHub, destroy it, customise it, add feature. Have fun.