07 September 2013
Few days ago, the famous Marshall brand has launched a brand new series of speakers: mini Stanmore.
After the headphones, they starts to make basic speakers with the legendary design of their amplificators. They are working with different sources: composite, jack and bluetooth.
This object reminds me a project I had in mind last year. As a big Justice fan (who doesn’t know?), I’m facinated by their Marshall amps from their last tour. For the live, they are part of the scene. But during the last tour they have added a new feature: they are now full of LEDs and be part of the light show. If you wonder how it look, watch this, and as reminder I tried to do the same thing with an IKEA bookshelf.
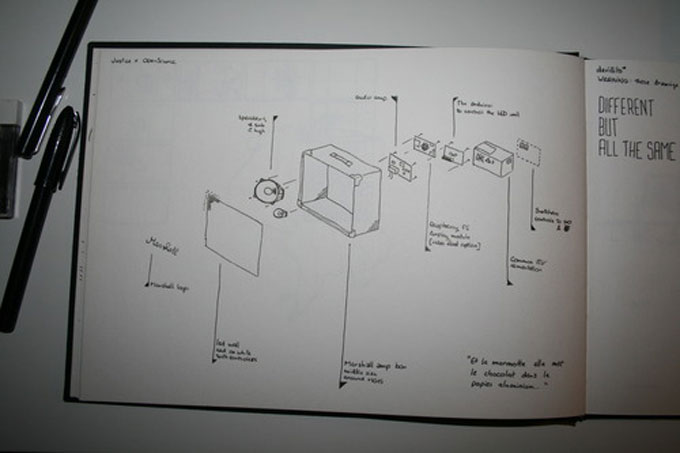
So, I had the idea to create a little AirPlay Marshall amplificator: a small Marshall amp (like the MG15), working with AirPlay/Bluetooth or jack, but with the panel of LEDs (like Justice). To make this, I would need an old second hand amp, a Raspberry Pi, good speakers, a panel of LEDs and a lot of free time.

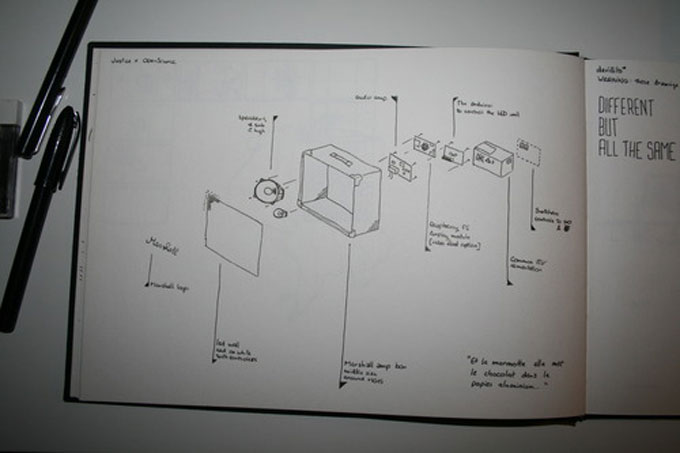
You can see how it would work on this bad schema. The Raspberry would be the audio receptor, the communication between the user device and the speaker. At the time I thought I would need an Arduino to control the lights, but actually the Raspberry is able to to it via the I/O connector. And of course to make a program on the Raspberry able to generate animations (bases on audio analysis of the input).
I was really excited about this, but let’s face it. It’s not doable.
Just by having the LED panel in front of the speakers, the sound would be terrible. And second point, I haven’t found any LED panel for this, so it mean : building this by myself. If my electronics skills were good that would be alright, but it’s not the case.
That’s sad because I would have loved to see this in my room, playing ‘Stress’ with blinking red LEDs.
Well, it’s just another dream left in my notepad (except if somebody think that is possible, got the knowledge and is interested, let me know : I’m IN!).
permalink
01 September 2013
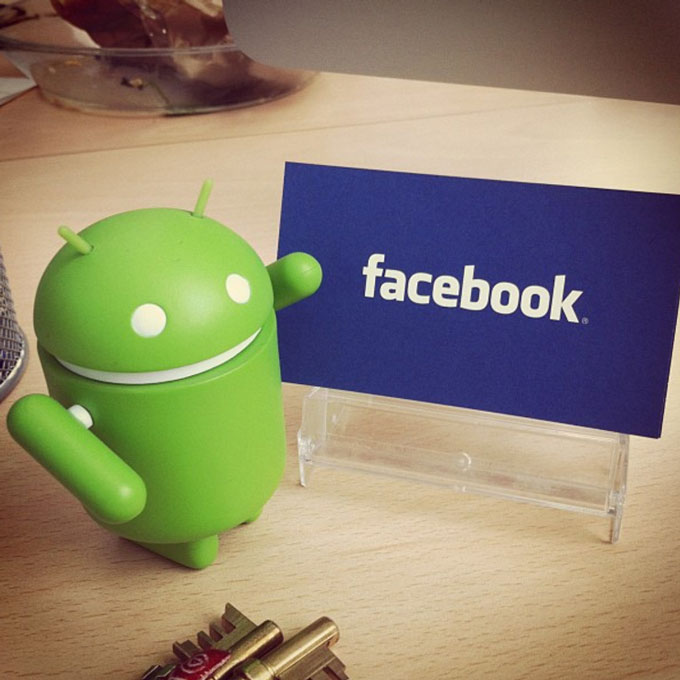
One year ago, I’ve been to the Facebook office in Covent Garden, London. I was really excited to go for the first time in a giant internet company office. Even if I wasn’t (and I’m still) not fan of their policy, Facebook is the biggest social network (after pubs).
The funny thing is, this company is promoting the idea of liking and sharing. Actually without that, they would be, not-existing? And the first thing you do when you arrive is : signing a contract to not share what you’re going to do/see/hear in the building. Remarkable.
Do as I say, not as I do.

permalink
28 August 2013
Few days ago I wanted to compare the video quality between Instagram and Vine. I didn’t discover anything interesting. They are quite the same (video codec, audio codec, bitrate), except the resolution. But on the Instagram video, something got my attention. In a classical video you have two streams : one for video, the other one for audio. But on Instagram videos, there’s two others streams which contain data.
I tried to know what it contains, but I don’t know how to get it.
If somebody got informations about it, you’re welcome!
max@ThinkPad-Edge:~/Downloads$ ffmpeg -i f5ec04c40c5911e3880922000ae8030e_101.mp4
ffmpeg version 0.8.6-4:0.8.6-0ubuntu0.12.04.1, Copyright (c) 2000-2013 the Libav developers
built on Apr 2 2013 17:00:59 with gcc 4.6.3
*** THIS PROGRAM IS DEPRECATED ***
This program is only provided for compatibility and will be removed in a future release. Please use avconv instead.
[mov,mp4,m4a,3gp,3g2,mj2 @ 0x87a9240] max_analyze_duration reached
Seems stream 0 codec frame rate differs from container frame rate: 59.94 (2997/50) -> 29.97 (2997/100)
Input #0, mov,mp4,m4a,3gp,3g2,mj2, from 'f5ec04c40c5911e3880922000ae8030e_101.mp4':
Metadata:
major_brand : isom
minor_version : 512
compatible_brands: isomiso2avc1mp41
encoder : Lavf54.63.104
Duration: 00:00:15.11, start: 0.000000, bitrate: 1235 kb/s
Stream #0.0(und): Video: h264 (Constrained Baseline), yuv420p, 640x640 [PAR 1:1 DAR 1:1], 1091 kb/s, 29.97 fps, 29.97 tbr, 11988 tbn, 59.94 tbc
Stream #0.1(und): Audio: aac, 44100 Hz, mono, s16, 88 kb/s
Stream #0.2(eng): Data: rtp / 0x20707472, 39 kb/s
Stream #0.3(eng): Data: rtp / 0x20707472, 7 kb/s
At least one output file must be specified
30 April 2013
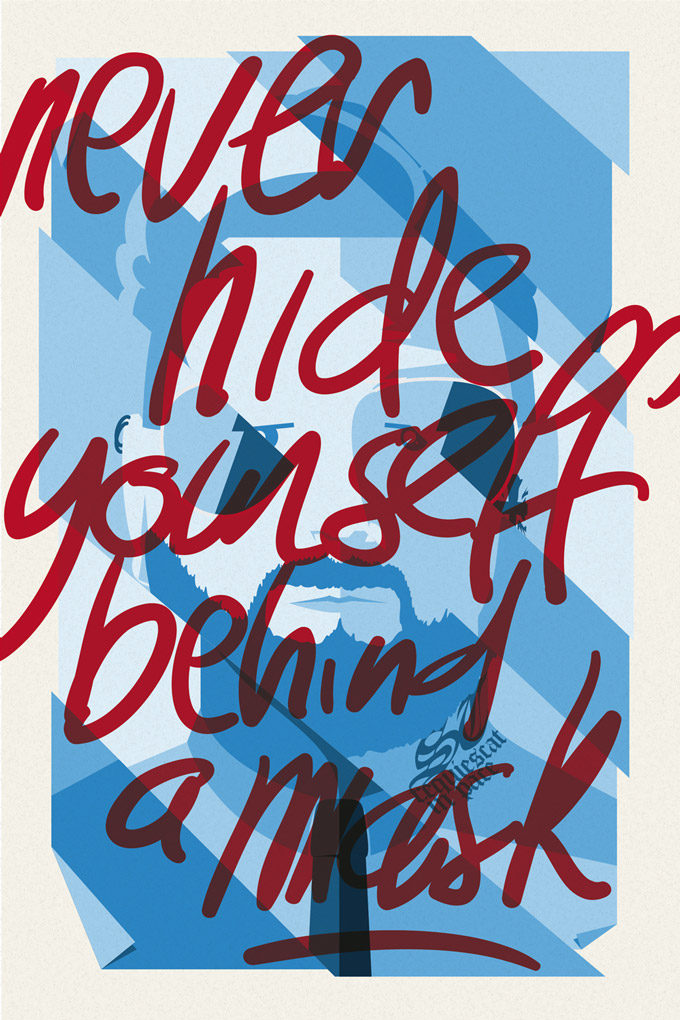
The idea behind this illustration was to mix two portraits from two defferents characters. One is the corporate guy, shy, close to be emotionless. The other is a big guy with tattoo, confident, manly. But behind these faces, we are hidding the real personality. And everybody does that.
About the realisation, my main focus was on the range of colors : using only a gradient. It sounds easy but it's not for me, I have a lot of work to do about the colors, that's my problem. To finish with this hand writted sentence in a vibrant red.
‘‘I used a lot of Illustrator masks to do this illustration. Ironic, isn't it ?’’
permalink
Nothing better than a good refresh
31 January 2013
Three years after launching the first version, a full rebuild was necessary. Flash is not friendly anymore, damn S. Jobs. So to make this a challenge I took the opportunity to learn Symfony, the popular PHP framework. HTML5 and CSS3, media-query are used to make this website available for mobile. A little refresh of the 'branding' was necessary, but the logo stay's the same and will always stay the same.
Actually, we keep the same crazy guy behind, the weird projects and just change the design. And here is the new version.

By a pixel lover, for pixel lovers.

Desktop version

Mobile version, with media queries.

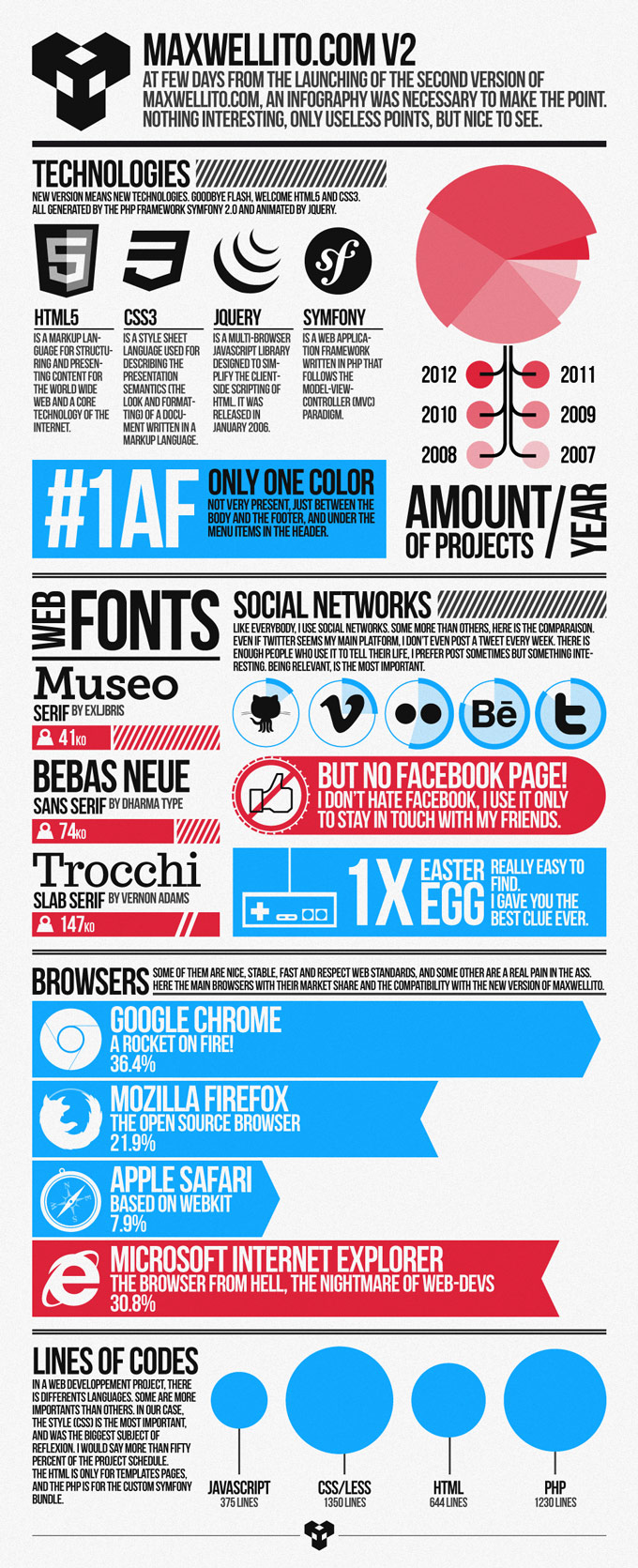
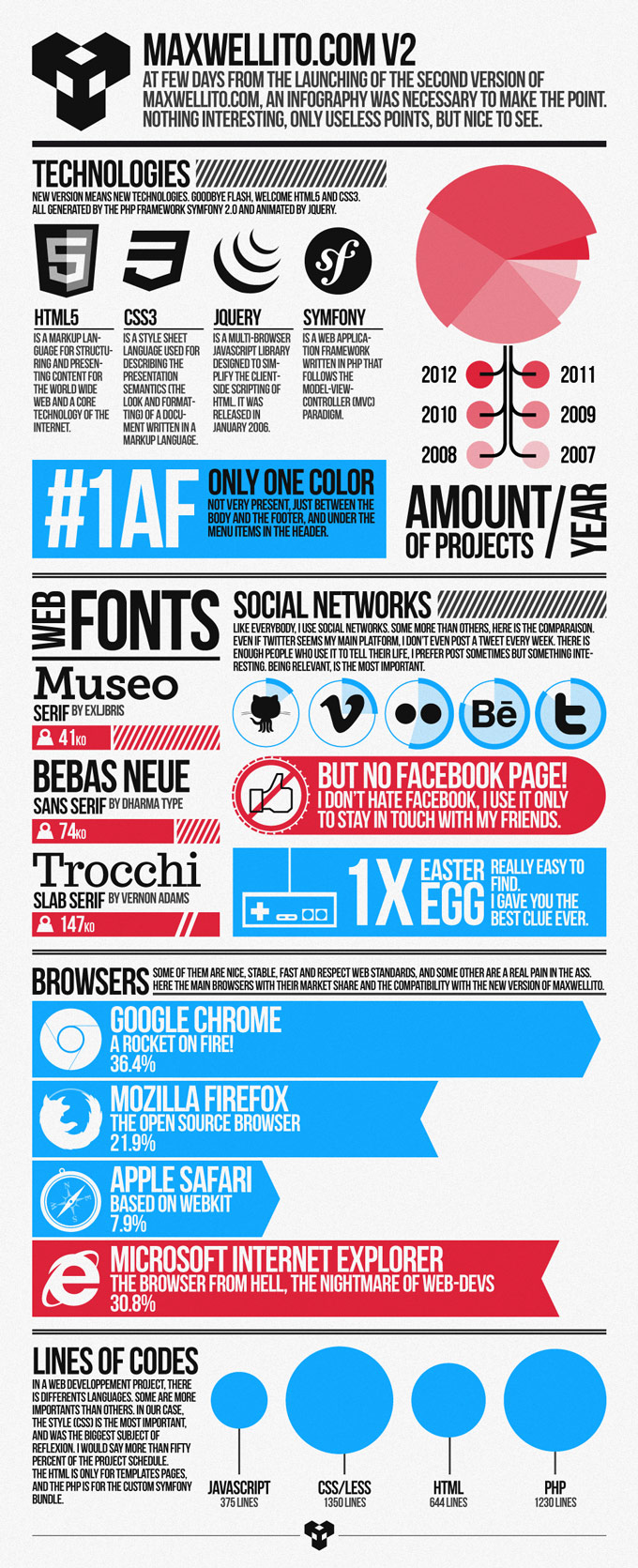
Infography about maxwellito.com, mainly useless information, but it look's nice

Isometric presentation of maxwellito logo

Plans for the new version, not really professional.

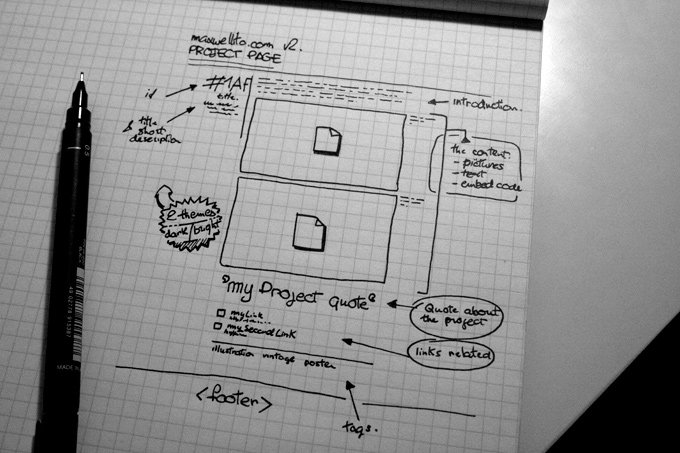
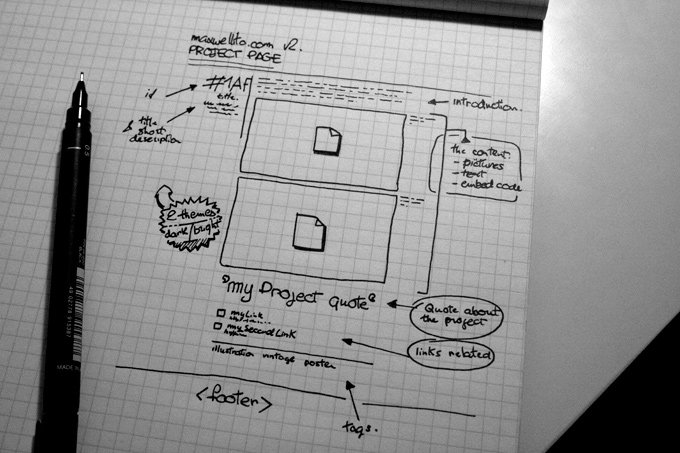
Plans for the project page of the new version. Pictures, text, iframes, links, tags and a quote.
‘‘After 391 differents designs, I found the good one (until tomorrow).’’
permalink