The revenge of music n00bs
09 January 2017
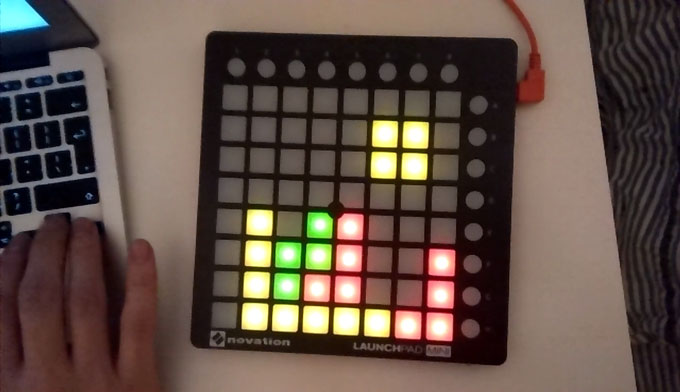
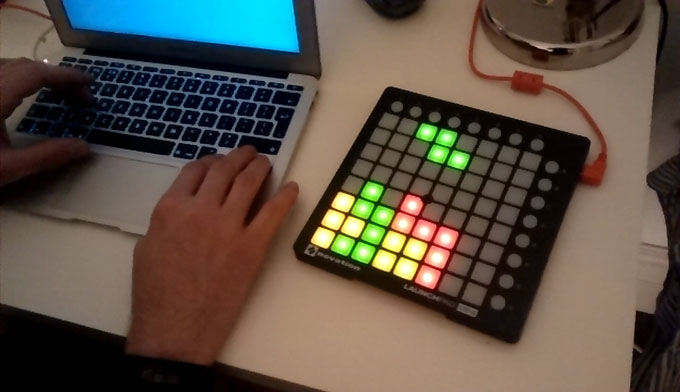
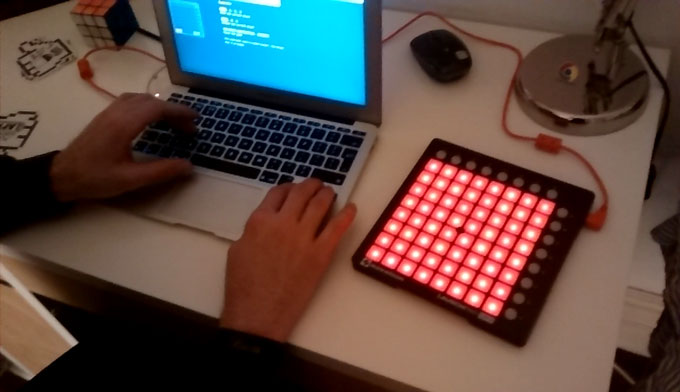
For Christmas, my big brother offered me a Novation Launchpad. It's beautiful piece of hardware. Despite the fact I'm not good at music but (sometimes) I try to improve myself on it, I remain bad at it. However, the manufacturer provide a documentation about MIDI to communicate with the device. I couldn't help it, I had to control these LEDs from my browser. Few days later, tetris was running. It was quite interesting to build a game and respect the limitation of the device to obtain a smooth game. And the best: everything is Web powered. You can see a quick demo of tetrispad on my twitter.
‘‘Playing a retro game is fun. Coding it is better!’’
permalink
CSS killed the JavaScript stars
26 October 2016
Easy to admit, I love JavaScript. But when I can get rid of it, I do it. That's something I discovered from my most popular repo: Vivus. Most of the time, the library was included just for a single use. That makes me unhappy to include a library just for a single use. Then I realised that the library code could be used to generate independent animated SVG.
‘‘CSS killed the JavaScript stars’’
permalink
06 March 2016
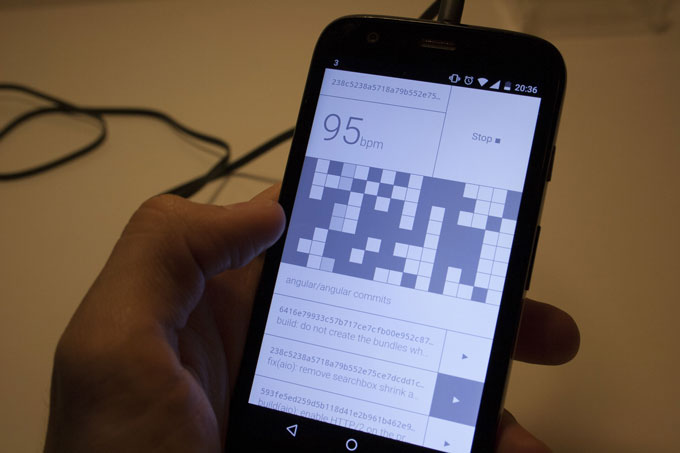
Long time ago I found a clone of the Tenori-On in Web. It's such a nice tool to play and make melodies but I wanted to find a source to generate the combinaisons. Until I realised commit SHA are 'unlimited' and easy to access. From a hash, the program will extract a BPM, a melody pattern and list of sound to use between the Tenori and TR808. The result is a noize generator that even the worst techno club couldn't broadcast, this is the improvement to do.
‘‘A good idea badly executed remain bad.’’
permalink
pc.connect() doesn't respond
01 February 2016
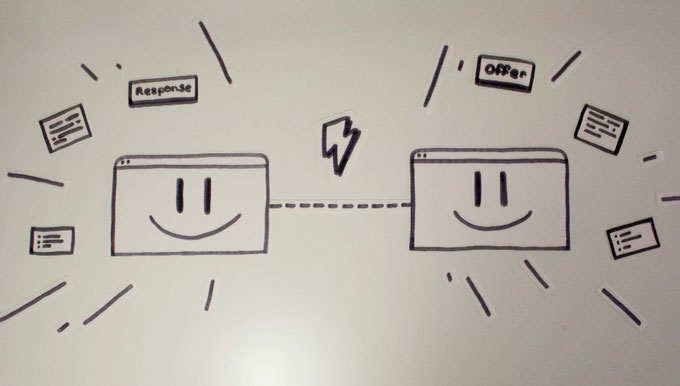
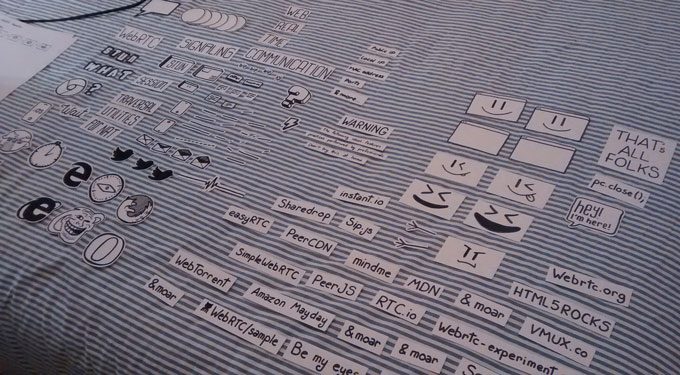
After playing a bit with stop motion, I wanted to build something a bit bigger. The topic was missing but it came very quickly: WebRTC. It was the first time I tried to explain something in video. It took me ages to write the storyboard, draw and cut all the different pieces, pass one complete night to take the shots then take some courage to record my voice. The result hold in 4 minutes of video. This is definitely perfectible.
‘‘South Park animation is not as easy as people think!’’
permalink
11 January 2016

Over the years and projects I had to use different environment setup, for work and personal projects. Usually, I hate it. It takes ages to set up, the procedure never works correctly. Sometimes your changes doesn’t work on production only because the context is different.
I remember a project where the QA website was build every night and no developer had the access to run the build script during the day. Unfortunately, if a bug appear we had no other choice than commit a fix and wait the next build. It’s awful when something work on your dev machine but not in the production context. The browser dev tools are amazing to debug scripts but sometimes it’s easier to make changes with your IDE and relaunch the webapp.
So, I realised that a simple and silly hack could help me a lot. Let me explain, when you work on the frontend, there’s no need to change the backend, you just want to edit the JS, CSS and HTML. So I started to write a Chrome extension to redirect production files to my local files. And it works so well.
Suddenly this little hack made my life so easy, and I tend to use it too often. For example, my Vagrant machine doesn’t work and I don’t want to spend the day on it, fine I use the dev website of my coworker (https://his-domain-instead-of-mine) and I redirect the javascript my local machine. Also same situation when my coworker is working on an API route and I need to use it for my new feature (because I’m too lazy to create mock data and I prefer to code the real context). This also can work on production websites, which make it easier to debug in some cases.
Now, when somebody ask me to debug a project but the process to set up en environment is a pain, I only ask where can I try the production or dev website, then set up the redirection rules in my extension.
If you want to try it, I published a Chrome extension boilerplate called Shuntr on GitHub
Enjoy it, it has saved my life (and patience) many many times.
permalink