12 September 2015
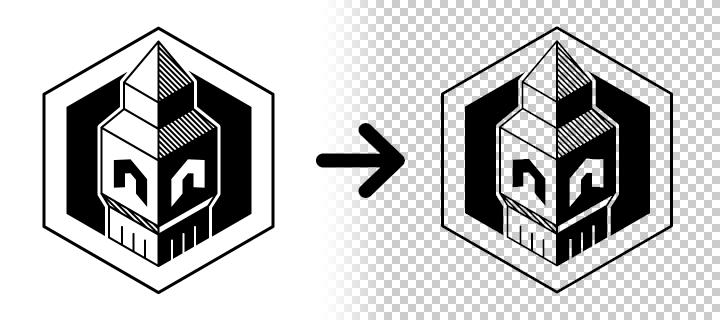
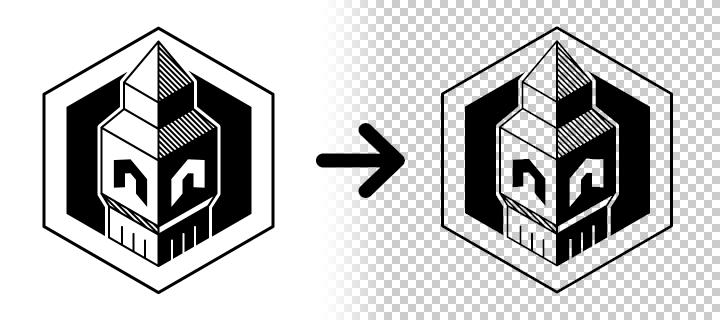
I think to not be the only one in this case. The typical problem of having logos in black and white while you need them in transparent. Photoshop can be a friend but this is pointless sometimes, it keep a sharpened border or a bit of grayscale.
Grrr… (please insert any bad words here)
Then I realised JavaScript and canvas could help me. It’s a simple web page where you drag and drop your picture then the (childish) algorithm will remove the white to make it transparent. It works like a charm. Then you can save the picture with a right click.

Available on GitHub (what a surprise). It’s perfectible, for sure.
Ghoster demo page (and the code)
permalink
JavaScript is better at drawing than you!
15 May 2015
Codrops is a blog about front-end full of inspiration and crazy ideas. One day mind got blown by a post about SVG drawing animation, it was beautiful, I wanted to understand how it worked. Their code wasn't easy to re-use so I decided to build a JavaScript library. Then also realised that some points deserve a better accessibility by removing some constrains like forcing SVG to only use paths or have knowledge in animation. Then after few weeks the magic was on. After being published by those who inspired me - the amazing Codrops - this repo turned into my biggest success. The popularity made me dive into the real world of open source by having to resolve issues, taking care of pull request, follow the last proctices, publishing the repo on package managers... At first this repo was just to have a nice repo to show for a job interview if necessary, and turned into my biggest success. Thanks to all the contributors, people who talked about it and users!



‘‘Take something and make it better, people will love it’’
permalink
09 November 2014

Cross-site scripting (XSS) is a type of computer security vulnerability typically found in Web applications. XSS enables attackers to inject client-side script into Web pages viewed by other users
Wikipedia
Recently I discovered a new way to have fun: find XSS vulnerabilities on websites. As a frontend developer, I should (and I do) care about it. But when you discover how it works, you’re questioning yourself about the quality of your code. The different ways to perform an attack are so various, a page list them on OWASP, and it’s quite impressive. Once you see a possible failure, you do all your best to exploit it. Then after few minutes (or hours sometimes), when you see the browser executing your alert: you have a geekgasm.
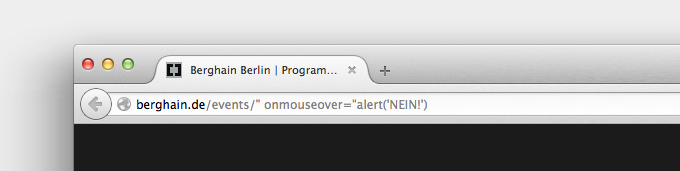
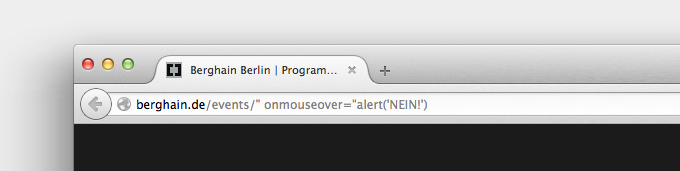
My favourite type of attack is to inject script via URL, which I find quite dangerous because it’s the easiest to exploit. Your victim has to open your ‘trapped’ link, and it’s done. The damages can be crazy, depending on the website. For example I found one on the Berghain website, which is completely pointless because there’s no data to get (well actually I could get admin credentials and put Sponge Bob in the event calendar, huh!). But find one on Amazon, get the cookies of your victim, then you can make orders with his credentials (but I believe Amazon got a robust system to prevent it).
These kind of attacks made me discover how good browsers are. Most of modern browsers have implemented filters to prevent XSS attacks. For exemple, on Chrome, all injections via URL will be blocked and replaced by ‘about:blank’, with an error in the console saying : The XSS Auditor refused to execute a script in “https://www.thevulnerablewebsite.com/you/try/to/attack” because its source code was found within the request. The auditor was enabled as the server sent neither an ‘X-XSS-Protection’ nor ‘Content-Security-Policy’ header.
It’s great to see browsers being really involved in the security of their users. But the sad part is the only one who fail at this (but like litterally) is Mozilla Firefox. Even Internet Explorer (from version 8) and Safari prevent them. I find it disappointing in a way, because Firefox got this reputation of Open Source software, robust and protecting your privacy. Then you realise it can let pass attacks that even IE8 prevent.
The worst in this story is when you realise you’re not able to help Mozilla to implement an XSS Auditor. Simply because you sucks at C++ and you’re lost in the Firefox source code repo. The only thing I did was to contact them via a form on their website. Surprisingly, they replied in the following 30 minutes. Apparently, they didn’t knew about this feature in other browsers. A ticket in bugzilla is open, an implementation is in progress, let see how it goes.
To be continued…
permalink
20 October 2014

March 2014, the Chromecast is released in UK (and other European countries). I couldn’t wait to buy this little cheap device to stream videos on my TV. My expectations were the one of a Google product: simple to use but hackable to do crazy things.
Then come disappointment. The device cannot stream videos from a local device, doesn’t work offline, works only with compatible apps. So except enjoying YouTube and BBC player, there were nothing more to do with it. I’m exagerating, the carousel of the homescreen is pretty nice (troll :).
At that point, I was quite bored of the Chromecast. Especially when you know it could do amazing things, the hardware is pretty good. Even on GitHub, I realised the v1 was easy to manipulate, but after the v2 update the party was over. FYI, the v2 was released month before the Chromecast release in UK.
Then they released the API. I had a look, it seemed pretty nice, especially the JavaScript API. I was already thinking about all these possible interactions, until I discovered an app key was required to enjoy the SDK.
*aaaarrrgg!!* the Chromecast was made to be a Google Play product, and nothing else… until yesterday.
What happen? I don’t know for which reason but I wanted to use my Arte hack (which has been updated to something more interoperable..) to stream the videos to the Chromecast. In my head I couldn’t accept Google choices to completely lock this lovely dongle. Then I was right, the Chromecast doesn’t need a key to cast a video, there’s a default one for simple streams : HOORAAAAAAYY!
Then after few tests I succeed to cast a video from Arte. At that point, you feel the xmas giggles, a sensation of surprise and happiness. I’m currently working to integrate the the script into my welovearte repo. It’s great to implement features on a public website.
Oh, while playing with the API, I discovered something even better : the Chromecast works with URL from your local network. If you have videos on your machine, just start a http server then use a bit of Javascript to cast.
permalink
31 July 2014
I’m a [kinda] nerd, with a passion for programming. The good thing is, by living in London, it’s very easy meet other nerds via meetups. Unfortunately, the contact between devs is not as good as we could think. It might happen that the ego is a problem. It’s not related to being a dev, but being a human. CommitStrip made a very nice post about it : when you meet a fellow coder (btw, if you don’t know CommitStrip, just go right now and follow them).
At the same time we are not all like that (I hope), some of them need to put on their ego on the side. After many meetups, I’ve created a stereotype about these kind of developers : the DevTwats.
Simply because it’s what they are, just fuckin twats. Exactly like in ‘The Social Network’ movie, when Sean Parker met Zukerberg. This scene is the perfect example.
Here is the main points:
-
His tools are the best, and if you don’t use the same, you’re just a fuckin’ retarded. The typical example is when you use PHP and the DevTwat is using NodeJS. Ok, PHP is maybe not the best, but extremely popular, easy to use, accessible, with a massive community and frameworks, and might be perfect for what you need. So what’s wrong with that?
-
Always use mention a lot of hype and fresh tech. It can be anything: a new way to code tests, a new task runner.. but he mention them like if everybody know and use them. So if innocently, you ask what it is, he will look at juge you like the noob, and will explain (and he won’t feel his pants during few seconds).
-
Monopolise the conversation. The DevTwat is egocentric, and need to monopolise the attention. He needs to show how awesome he (think he) is.
-
Always work on a secret project which will be the next Google. Of course you cannot know more about it, but it will be big. Even if you’re a noob and you don’t care about it, not able to create it by your own, and not interested by stealing his idea: he won’t say one word. But he’s persuaded that’s gonna be huge. Don’t worry, even if you stay in touch, his project will never reach a point of something demonstrable.
-
Not open to dialog. Their choice is the best, how dare you to purpose another solution or just think your point of view is relevant? Even if you can prove your idea could be a good alternative, they will always find a way to refute your argument. I repeat: their point of view is the only one relevant and right.
So when you meet one, just shut up, look at them, don’t interupt them, and give all you have to look interested. No, actually fuck that shit and go away, there’s better to do. Like teach a noob who want to learn something new, open to dialog, happy to share and communicate. That’s a better way to spend your time.
By the way, never forget, you can be a fucking master in a domain/tech, but even a noob can teach you something. As long as you’re not confortable with this idea, you definely are a fucking DevTwat. Congratulations buddy :-)
PS: I admit it, I have been a bit like that about some points. I hope I’ve changed, especially about people using PHP.
permalink
« newer
older »