07 April 2014

Not so long time ago, I’ve made a post about a fix I’ve done on XBMC, about the Wiimote driver. After few months, I could say : “It’s working pretty well!”. A complete charge can last several weeks.
Even if the ‘motto’ of the blog is : “I don’t give a fork”, I decided to do, for once.
Repo forked, new branch created, changes done and committed : press “Pull request”. After some interrogations, another commit, then a squashing (I didn’t even knew that on Git) and few weeks. The pull request has been finally accepted.
Apparently, the change was also fixing another issue. The driver was using 1/3 of the CPU, and now only 10%. But we need to confirm. Like my main commit.
My first, proper, pulling request on a big open source project and it’s not a typo in the documentation.
<mood type=’narcissic, egocentric, d***head’ enabled> I’ve done something great. I know it’s nothing. But it feel so awesome.</mood>
Here is some reactions:
What a jerk! He just changed 3 lines on a feature that nobody use, and he feels like a boss.
My conscience
Nobody else had this issue before, and it seems to be pretty big. Impossible, it look more like a PEBCAK to me.
My nephew (9 years old)
There’s a built-in Wiimote driver in XBMC? That’s cool. Huh? I have to pull the code, compile it, set it up to start automatically? Ok, wait, what? I have to use the terminal to do that?? Nah, I’ll continue to use my smartphone as remote. That’s fine.
Standard noob
I’m happy for you Max, that’s great! I mean, you look happy! But.. what’s an XBMC, a Wiimote and a GitHub? And what did you pulled?
My Mom
Just to finish on a positive message for all the noobs around the world (like me) : don’t feel scared to contribute on a repo: it’s easy, anybody can spot something, help is always welcome, and it’s a good experience.
But let’s be clear between us. Pass your time on 2048 does not give you the right to say you are a ‘tester on a hype open source project’. No, just no.
permalink
28 March 2014
Here we are, my PlayStation 3 is officially dead. 2 weeks ago, I decided to put it back in the case. Because until that fatal moment, it was looking like that:

Yes, this is a PS3, without case, and standing on cans of food. But it was working perfectly for months. And because I was moving, and the PlayStation was working well, I put it back in the case.
10 minutes of GTA later: freezing, controller disconnection, ultimate freeze, automatic reboot, ‘bip bip bip’ of the dead. YLOD is back. This my GTA stuck in it. I had to dismantle the console again.
It make me realised the biggest problem was the airing. Or it was a pure bad luck. I decided to not repair it again, because to keep it alive I would have to use without case, which I find pretty dangerous.
permalink
28 February 2014

On Wednesday, a wind of hype got the world of developers around the world. That was the beta release of Atom.io, the first code editor made by GitHub. It’s destined to any language, not web only. Their ambitions are pretty big :
Sublime and TextMate offer convenience but only limited extensibility. On the other end of the spectrum, Emacs and Vim offer extreme flexibility, but they aren’t very approachable and can only be customized with special-purpose scripting languages.
Atom Blog
Like they said, Atom has to be completely modular, anything can be overwritten: this sounds exciting! And a lot of dev already wrote extensions. The software works on Node and Chromium. When you code you can open the console, like in Chrome. Funny, useless but funny.
The enthusiasm and hype about this project was really impressive. But after a try, my personal motivation has left to let the place to confusion. On their welcome page, here is what we can see :
1. Atom is free during the beta period.
WUT? From GitHub? The Open-Source kingdom? The creators of the ‘fork’ button? Something broke at that point. GitHub is not anymore a contribution platform promoting open source in my mind, but a company like the others. What’s the point? They have built a SublimeText like (design, feature, licence) just based on different technologies and more ‘flexible’.
They have the right and the power to do it, so why not? It’s just a bit disappointing that GitHub did not encourage people to build an open source editor (especially when they dare to mention Emacs and Vim).
My only hope would be Atom to become completely open source and free. That would be great. Making Atom the code editor of the devs, by the devs, for the devs. Where everybody could focus their contribution and build an amazing piece of software which could be installed by default on any Linux distribution (ok I’m dreaming about the last part :-).
So, I will continue to support Brackets. A brilliant and promising code editor, completely open source, made by Adobe (yes I could expect closed source from them, more than GitHub). Maybe it will give them some ideas, and add new features and review the interface.
Also, last point, the thing who pissed me off the most, was the infatuation about Atom. They got 20k followers during their first 24h. Just for a SublimeText like. Even Brackets does not have this popularity, and deserve it. Usually I don’t give a fork, but I will try to give a hand to Brackets. This project deserve more attention than Atom.
Like many devs, I’m a bit confused about the future of Atom, will it finish open source or not. Let see what’s happening, I think it’s too early to judge.
permalink
19 February 2014
I knew that was supposed to come soon or later, but arte.tv has made some changes on their player making my extension completely out of order. DAMN! Welcome in the game of the cat and the mouse.

They found a way to execute the script just after loading the geolocalisation informations. No way to find a little failure to inject some code. But after few hours of search, the light came. With the Chrome Extension you can execute a script at the start of the page loading, when the DOM is completely empty. That was my only chance to do something, because after, it’s too late.
My little trick is easy, it’s to wrap the XHR (XMLHttpRequest) object in a custom object. Like that, everytime they make an Ajax request I can execute a piece of script. The script of course is the override of geolocalisation functions. And TA-DAHH!! I can watch Tracks again!
Now the script is also making an extra request to load the JSON infos about the video. From this, we can get the http link of the video. The output is in the console.
If I have some time I’ll try to find a way to download the HD version via RTMP but it looks difficult. But let see what I can do. And also a way to make automatic plugin update, but Chrome is not helping.
Fork me on GitHub
permalink
24 January 2014
Once again JavaScript made my life easier. I’ve always been bad with colors. Most of my drawings stay in black and white, and it’s the origin of a lot of question.
My problem is, at the moment I’m building a little app and I need colors. The thing of the moment is to use pastel colors. After many try with the Illustrator palette and Kuler, I’ve stopped. I needed different shade colors, it’s not that complicate for f*** sake!!
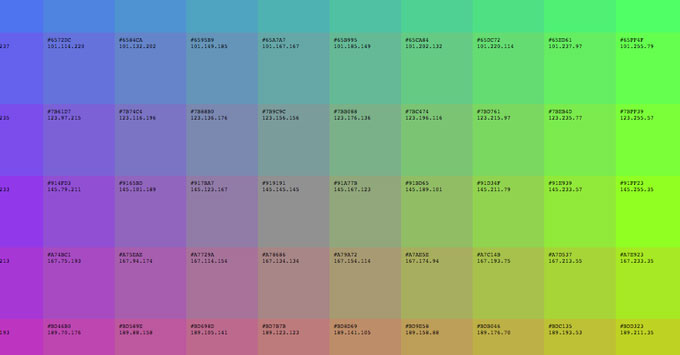
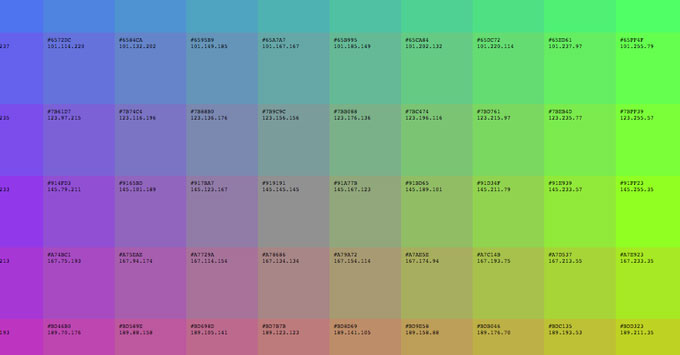
So once again, I’ve open SublimeText (well, open.. open a new window) and started a now angular project to generate pastel colors. Before all, I tried to see what was the common point between all these pastel colors on popular websites. But the only discovery was the average level is 144: that is not brilliant.
So at the end, I’ve finished by making a module in Angular. Taking 2 parameter: a level (between 0 and 255) and a size (between 8 and 40 for the grid size). Nothing really exciting but allow you to find different color with the same level of brightness and that’s really helpful. Then just change the level to get the same color in an other brightness, then you get your gradient.

The code is available on GitHub, destroy it, customise it, add feature. Have fun.
permalink
« newer
older »