21 February 2018
Part of many dev interviews require a session on HackerRank to test candidate capacities on algorithms.
Let’s be honest, this is frustration at many levels. Many of us will stress about it and cannot show the best of themselves. On the other side, youngsters getting out uni are fully prepared for this after many years of theory. But the most important: it’s not a good way to test a candidate.
Nobody will spend most of their time writing any of these algorithms or similar. It might represent 3% of your job, at best.
We need a better test. Something that will test what they gonna really do. Like dealing with out of date legacy code. Debbuging some crappy stuff. Facing technical issues in weird conditions.
Let me introduce SpaghettiRank.
It works exactly like HackerRank except the exercise will show you some out of date code. The goal is to explain what it does, explain the choice of the author, and add new feature without breaking the existing ones.
Putting people in front a piece of code they didn’t write tell you more about your candidate than anything else. Their reaction to something badly designed will let you see if they try to understand author design choice or just shout how stupid the author was. Asking to add a feature reveal their feeling about following the existing logic (even if the conception is not ideal) to keep consistency or prefer to rewrite everything. These situations can also bring you to talk about their previous experiences and discover more about them. Having to work on a piece of code from the framework you use show you their experience with it in a very short time.
Because seriously, you know how to write a binary search tree? Well go debug an old Angular 1.2.14 directive without tests and docs that keeps creating undigestable errors logs that are longer than the bible!! [Undigestable.. Angular.. you get it? Ok, Im out]
In the meantime, you can still show a real pull request to a candidate ask them to analyse it. It should be good enough.
permalink
Fusion of hipsters and pixel art
14 January 2018
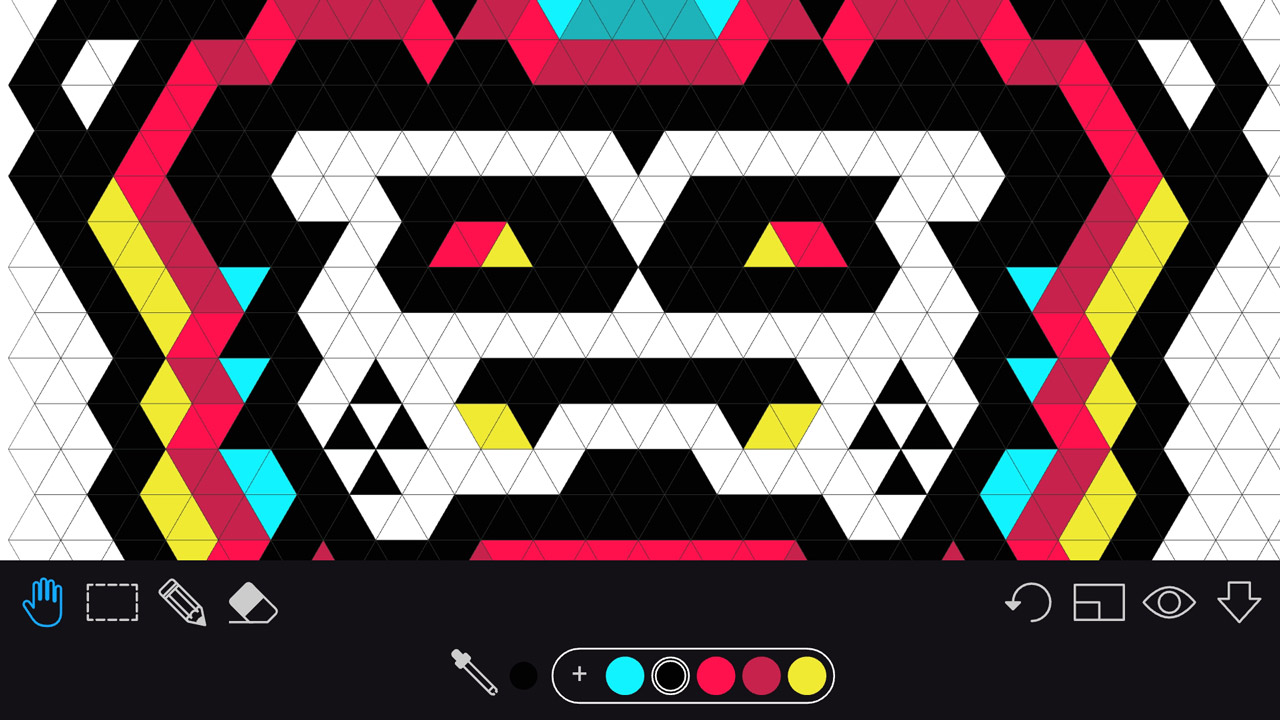
Triangulart is an old project that came up when I needed to build an illustration based on triangles. After spending too much time on Illustrator to figure out how to make it easy I realised I could build my own editor as a WebApp. It didn’t represent a lot of efforts because most of the code was coming from triangulr to generate the grid, then few UI elements and DOM event to build a basic editor. It was minimalist (even brutalist) but did the job pretty well. It was enough to waste few minutes on it. HackerNews proved it to me by keeping my link at the top for a good Friday afternoon.
After few months (or year?) it was time to improve the tool. Some missing features were crucial when a big project is done with it. The opportunity was perfect to learn VueJS which was used for the UI.
As part of the new features:
- Undo: it’s first time I had to code a stack to reverse operations on the canvas and it was pretty simple to do. This feature is probably the most important.
- Selection tool: doodling something and lacking space was one of my biggest frustrations. I wanted to be able to select an area of triangles, move them, fill them or even delete them. It wasn’t easy to implement but worth it!
- Touch friendly: it wasn’t the priority but ended up being the most amazing feature. Being able to use the app on old iPads is really enjoyable. It gave me please to reuse my outdated Nexus 7.
- PWA (Progressive Web App): being able to play with it offline was a big plus. Not very complex to do, most of it was taken from breaklock. It was mostly designing icons.
- Local Storage: got always scared that my browser crash and loosing all my work. Having an auto-save at regular intervals is very handy.
- SVG output: to export artworks, it was available in two formats: JSON the editable version, the SVG the final output. So to make it less confusing, there’s only one format: SVG. It contain all the required data and can also be used in graphical editors.
The interface and code is not perfect. There are some good code split to do, better routing, better menu layout..
Also, moving to canvas would be a huge performance gain for big workspaces.
I’m looking forward to see what users gonna make with it.
However, I thought back about the reasons I created this app to reach the conclusion that my life follow this pattern:
- Got an art project in mind
- Start working on it
- Realise that code could help me
- Abandon research on the project to focus on code
- Build a webapp
- Expose it to the world
- Polish it (maybe a v2)
- Move on and never do the art project
Try Triangulart
‘‘What? Is it a webapp?’’
permalink
19 September 2017
Here are the consequences of a lack of sleep and massive listening of Justice live.
This awkward moment was offered to you by the grace of Pink Flamingos.
permalink
29 April 2017
This is love letter for people who make Open Source.
For those having faith to wake up after seeing the tsunami of GitHub email notifications.
For those who keep contributing to core modules used everywhere but nobody see.
For those who still find time to provide examples and explanations to newbies that don’t even replay or say thanks.
For those who still got the courage to argue with tact to people who wants to implement stuff that aren’t into the project’s guideline.
For those who keep receiving suggestions of features to implement but never see a single pull request.
For those who keep that passion and enthusiasm day after day, years after years.
For those who sometime bring a solution or fix an issue in less time than any customer service (even if it’s not their role).
For those who keep contributing to projects they didn’t created.
For those who want to just want to bring a piece of code does things differently without pretending being the best solution.
For those who maintain a repo and deal with medium articles bashing their work. Usually written by people who never contribute.
Btw, to all the twats who keep making posts to know which framework is the best: go f!%# yourself, kindly. This the dev version of who got the biggest. Just be constructive and try to find out for what kind of project/context which framework is most adapted to. There’s no need for more shitposting on the internet.
For those who dedicate their life for it and got the courage to say “Stop! It’s weekend time, and it’s my weekend! And it’s gonna be fabulous bitches! See ya on monday open source world!” (and because you damn fuck deserve it!)
You all rocks and we should do our best to make sure you keep the same pleasure to work on it.
permalink
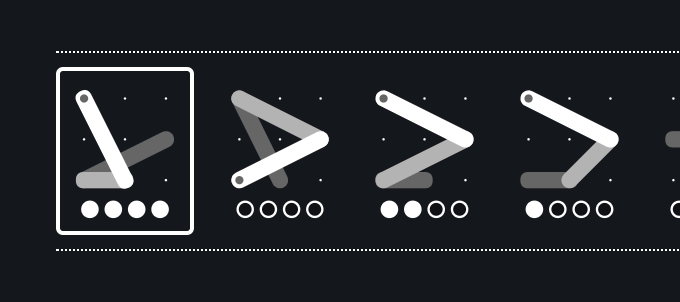
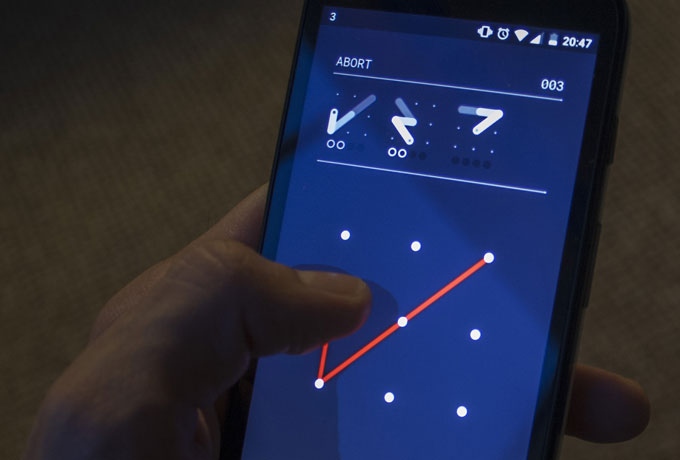
Mastermind meets Android pattern lock
05 April 2017
Morning commute is long and boring. In my case the routine pass by 20 minutes of tube. Then by looking at people playing at Candy Crush I realised I should install a game on my phone to entertain me, but not Candy Crush. I remembered to my Mastermind game while I was a child and I really liked that game. However I wanted something a bit different and got the idea after failing to unlock my phone to make a mix beteen Mastermind and the Android lock pattern. The perfect opportinity to build my first Progressive Web App, and play with WebPack. After 2 weeks of code and months of polishing the game was ready to go. At first it was for my personal entertainment but it's even better if other people can enjoy it too.
‘‘It's dangerously amazing to code a mean feedback on your perfomance’’
permalink