Music sequencer using commits
07 November 2019
This, is HexaBeat.
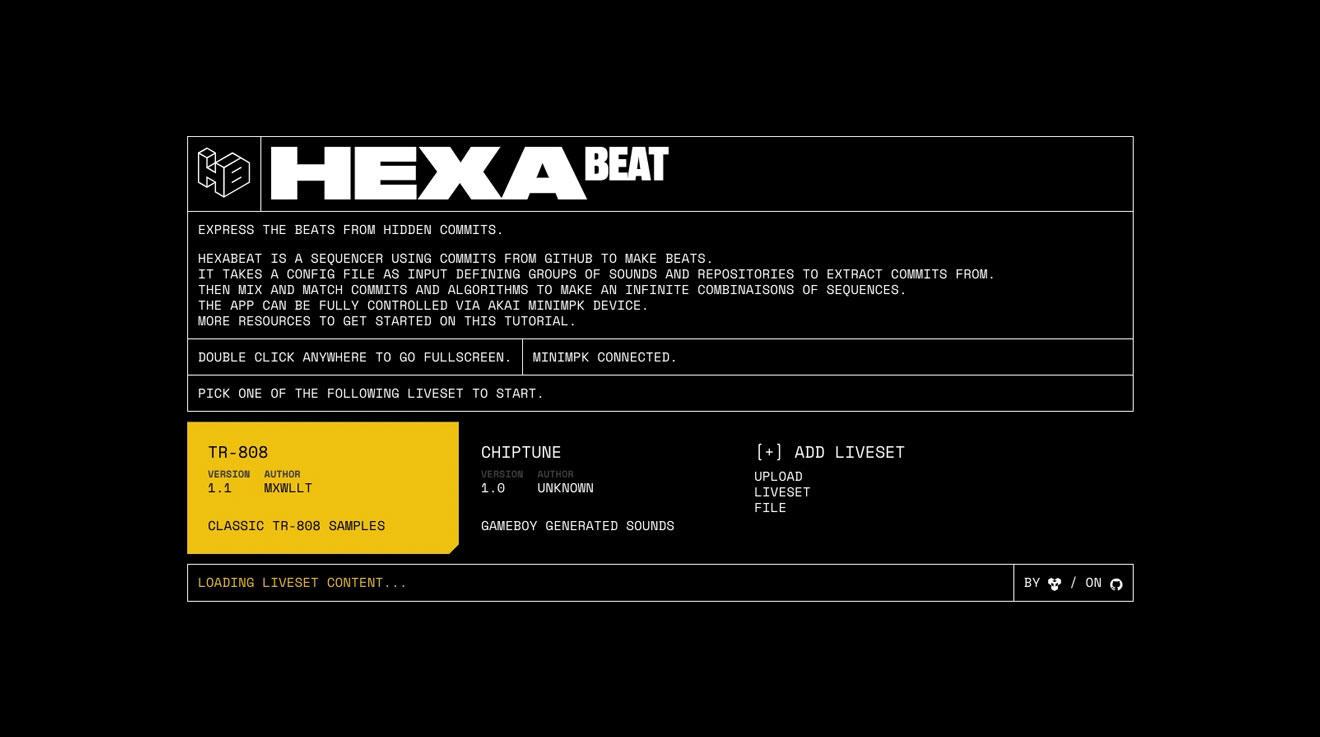
A new music sequencer using code contributions to generate music. The app use commits from GitHub and pass it through the algorithm of your choice to generate new sequences.
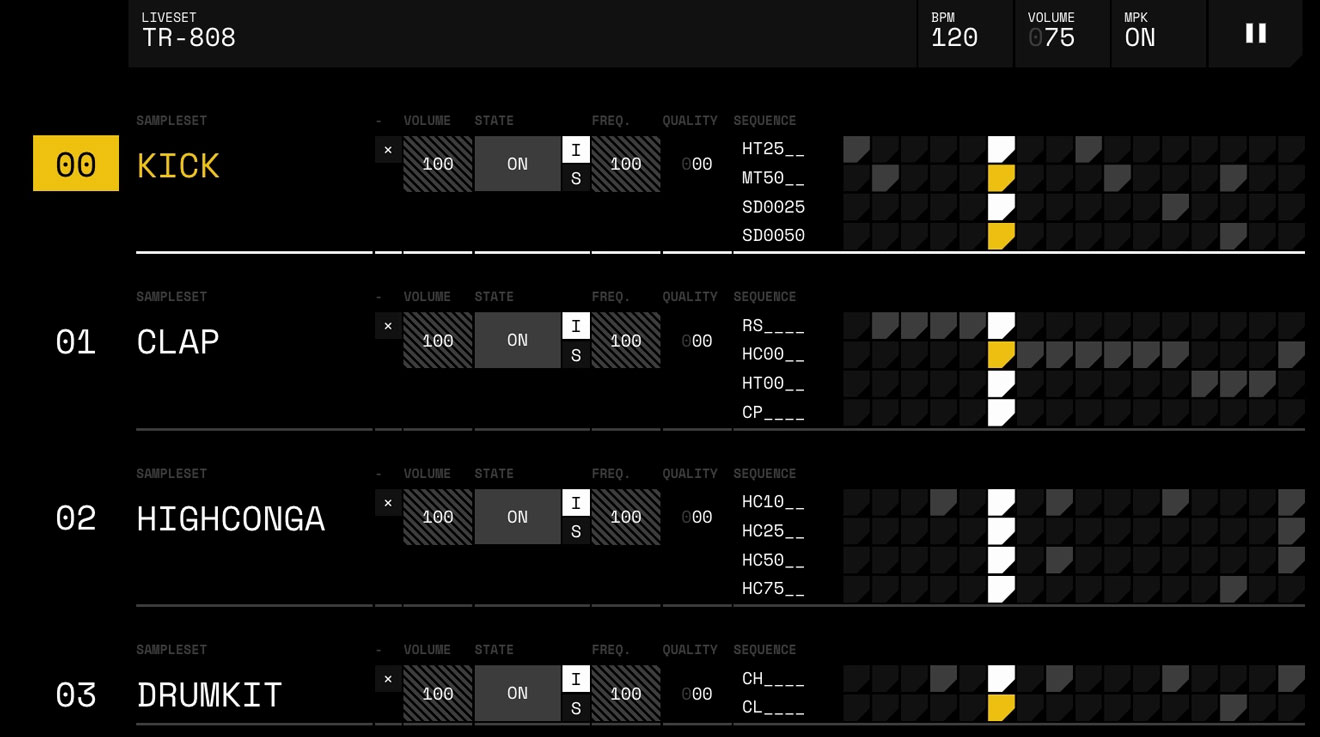
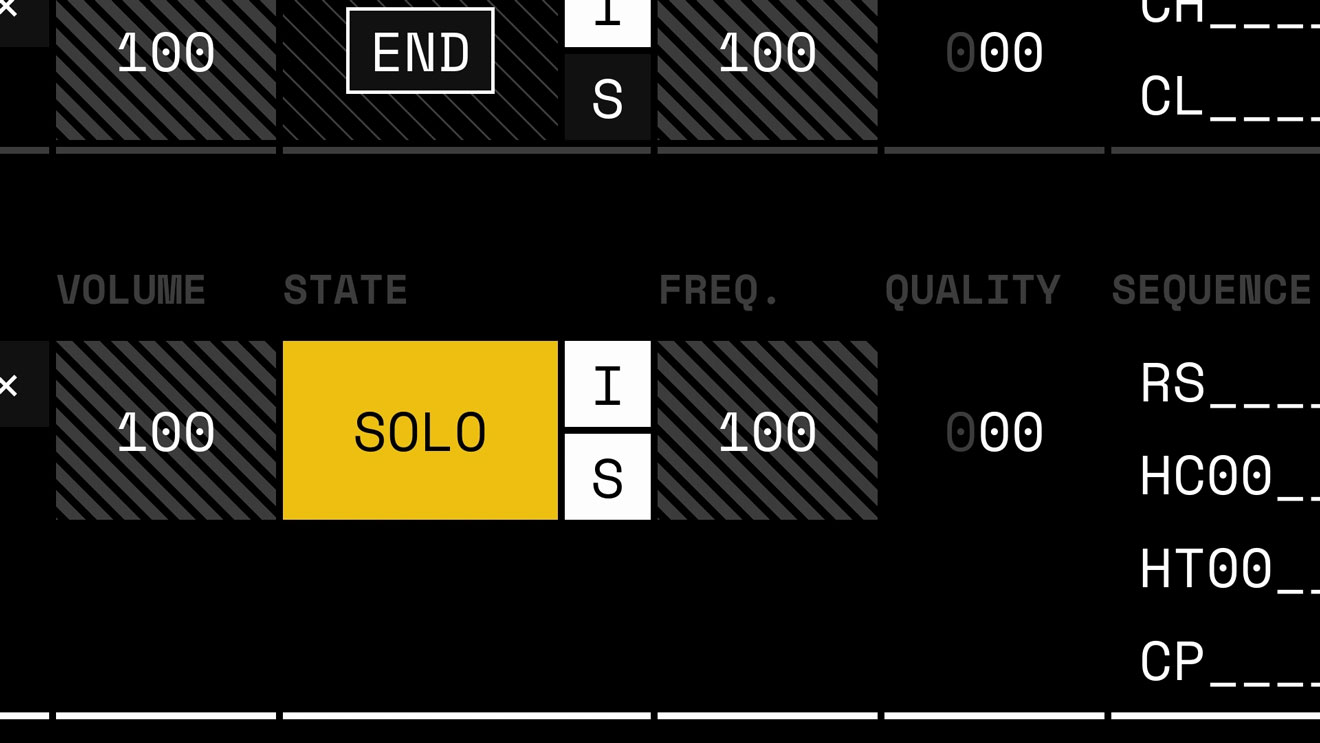
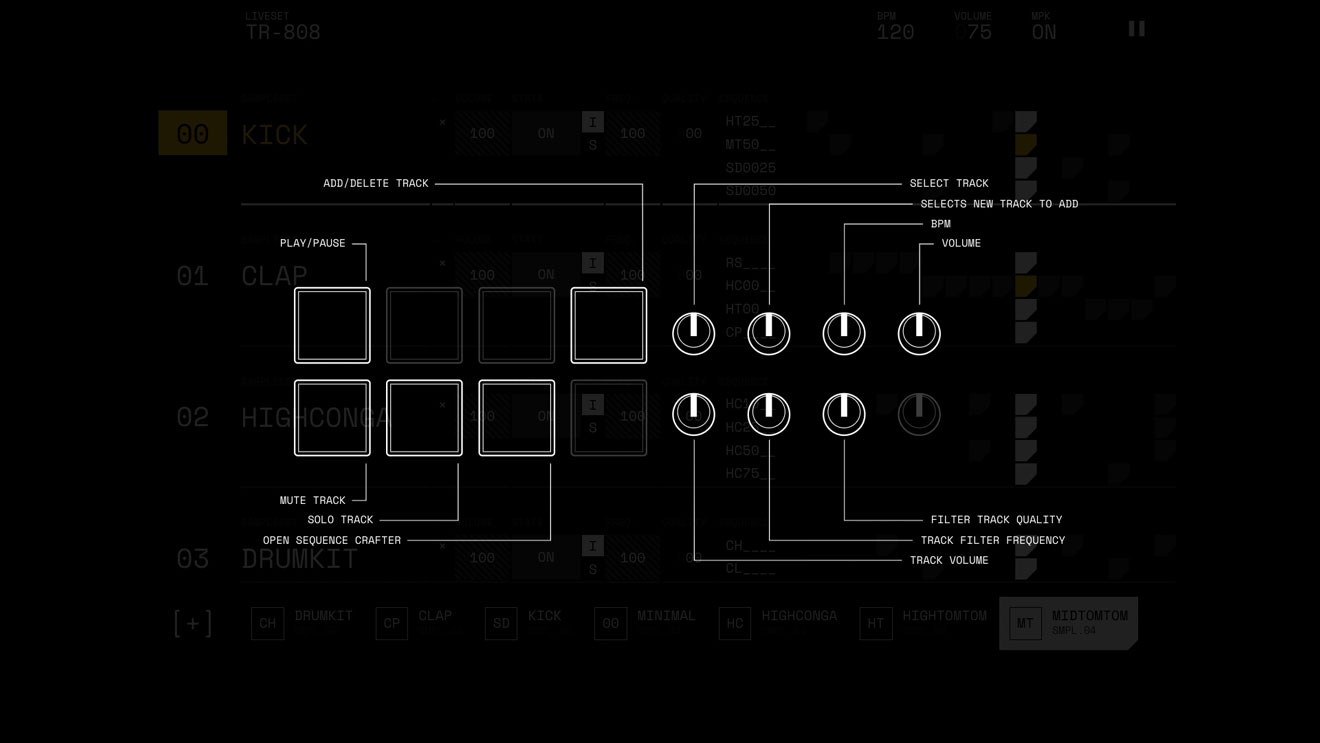
THe app takes a liveset file as input, which contain groups of sounds and a list of repositories. Based on this, tracks can be added and removed. Each track has it’s own volume, enable and solo mode, filter and a sequence. Every sequence is combinaison of a repository, a commit and an algorithm.
Anybody can use it, it’s as easy as scrolling filters on Instagram till you find something you like.
The project started with the envy to build an app that could be controlled from a MIDI keyboard. It’s not the first attempt in my history, but the most advanced one so far. Along the way it was the perfect opportunity to learn React and Redux with TypeScript. The code is far from good, but does the job.
This was the longest side project I worked on. The initial commit is 18 months old. It drained me to the point where I no longer care if it’s good enough to be published, it needed to be out of my mind.
‘‘Never felt so happy to get rid of a side project.’’
permalink
10 December 2018
Over the last years, WhatsApp has been my most used app. The experience has always been fantastic. Focussed on performance and simplicity. It does one job but succeeds at it. Even when the ‘Stories’ feature got implemented, it didn’t downgrade the overall experience, especially for people who don’t give a fuck about it.
However, over the years, the storage allocated to WhatsApp on my phone kept growing. Deleting everything is tempting but reading back some of it in a few years will make me smile. Making a back-up before a fresh and clean reset would be perfect.
The first thought that came to my mind was to download my WhatsApp backup stored on Google Drive. But, inexplicably, it is impossible to download this backup. Get details or deleting it are the only available actions, making me feel powerless and confused.
After digging into the settings of WhatsApp, an option pop into my eyes: ‘Export Chat’. This feature offers two options: ‘Export with media’ and ‘Export without media’. Silly pictures and shameful videos are an essential foundation of my chats, so media is required. Then comes the choice of the destination: Mail or Google Drive (and more options).
The exported data is a massive mess of pictures, audio files and videos, and a huge text file containing all the chat. Not really matching expectations of the user experience but the data was present. Reading a big text file is pretty awful, the reason why code editors got syntax colouration. The challenge was a good experience for writing a little parser that turns a text chat to pure HTML, something close to WhatsApp web.
The parser was interesting to write, mostly RegExp driven. There was a lot of use case to take care of, from finding the username to place the chat bubbles, use cases for media, message line breaks. It was also interesting to give life to HTML with only 70 lines of CSS.
But while checking a chat, a problem happens: the chat history wasn’t complete. More than 400 texts were missing from the original conversation which contained 3000 messages. The source of the problem could be found on WhatsApp FAQ: When sending with media, you can send up to 10,000 latest messages. Without media, you can send 40,000 messages. These constraints are due to maximum email sizes.. Y THO?
The experience is not the same on iOS. Exports provide chat history in integrality — sad day for Android.
An alternative way came to my mind: the SD card storage. My previous phone had an SD card slot, and WhatsApp used to back it up on it. Unfortunately, my last phone is dead. After many failing attempts to connect a flash drive to my phone via USG OTG, I quit. The idea was to check if the app could recognise the stick as valid storage for local backup.
Last try: contacting WhatsApp for help. The support was pretty reactive to respond. However, their solution was to update to the latest version and restart the phone. Obliged to admit my version wasn’t up to date, but it didn’t solve my problem. My reply to support explained the unsuccessful try and re-asked the question for more help but didn’t redirected me to a solution.
In the meantime, digging into the file system of my Android phone let me discover a ton of DB files. These are simple SQLite files, but sadly (and thankfully) encrypted. The key can is available on rooted devices only. Another fail.
What about WhatsApp web? Trying to understand the communication between the device and the web browser is close to impossible. Everything is encrypted. There’s still the solution to load a conversation from the top and export the DOM, but the medias will be a mess to extract.
After a few searches on Reddit, I realised I couldn’t look further. Last hope would be to use a third party app to extract the most private and intimate data from my phone. I won’t call.
So what?
Well, here I am, in front of my phone, feeling like I don’t own my data — something that Google Drive can thoroughly enjoy.
permalink
04 September 2018
Recently, Vivus received few issues reporting glitchy animations on the latest Chrome. I decided to check the damages but couldn’t find any issues from the demo page. It’s only when a contributor posted detailed steps on how to reproduce it that I realised the damages. Vivus animations via SVG load did not work on the last version of Chrome. That was critical. Especially because Google ship updates that get seemlessly installed. Meaning all Chrome users are affected. Panic at the highest level.
The first thing that came to my mind was to find a backup solution to ship as quickly as possible. Thankfully I had a solution in the back of my mind that could fix another problems related to CORS. Until 0.4.3, Vivus was creating an object tag linked to the SVG to load. Once loaded, the svg tag would be extracted and moved to the main document. Then the animation could start.
The patch consisted to use fetch to download the SVG and append it to the main document.
From the few contributors testing it, the behavior was right and working: good enough for npm publish.
As part of the issue, the user pixedelic came to the conclusion that it was a browser bug that needs to be reported, and posted the link to the Chromium bug tracker. It’s the platform where the maintainers of the browser keep track of all the reported bugs. Got scared, and slightly lazy to setup a demo stripped down from Vivus. But I understood that I had to grow up and take some responsabilities.
Late that night, my first bug report on Chrome got posted. Yay!
Quickly after posting it, few maintainers labelled the ticket as valid and found the cause of the problem. It got patched very quickly and got shipped in the following version. All good then.
This experience slightly reminded me my first pull request on GitHub. The discovery of a new place you don’t know. Some jargon you’ve never heard before. And the importance of starting tickets with a well documented and detailed message.
permalink
04 July 2018
It happen quite often, I need to flip a coin to take a decision. But over the last year, I became cashless, making it more difficult to flip a coin. But I found a backup: websites. There are a loooooot running a simple document.write(Math.random()>.5?'yes':'no') with 1.6Mb of advertising. Got bored of this, I needed something nicer to watch, as hypnotic as fruit machines. So I created FlipBits.
Put down the slider to the quantity of simulation you want to make, then watch the future being decided in front of you. As I define it : the best random powered AI to take decisions.
No trackers, no ads, works offline. Try FlipBits.
Code available on GitHub.

Yes, I used an iPhone X for the mockups, even if the PWA implementation is not amazing and the notch should be killing that layout.
permalink
04 March 2018
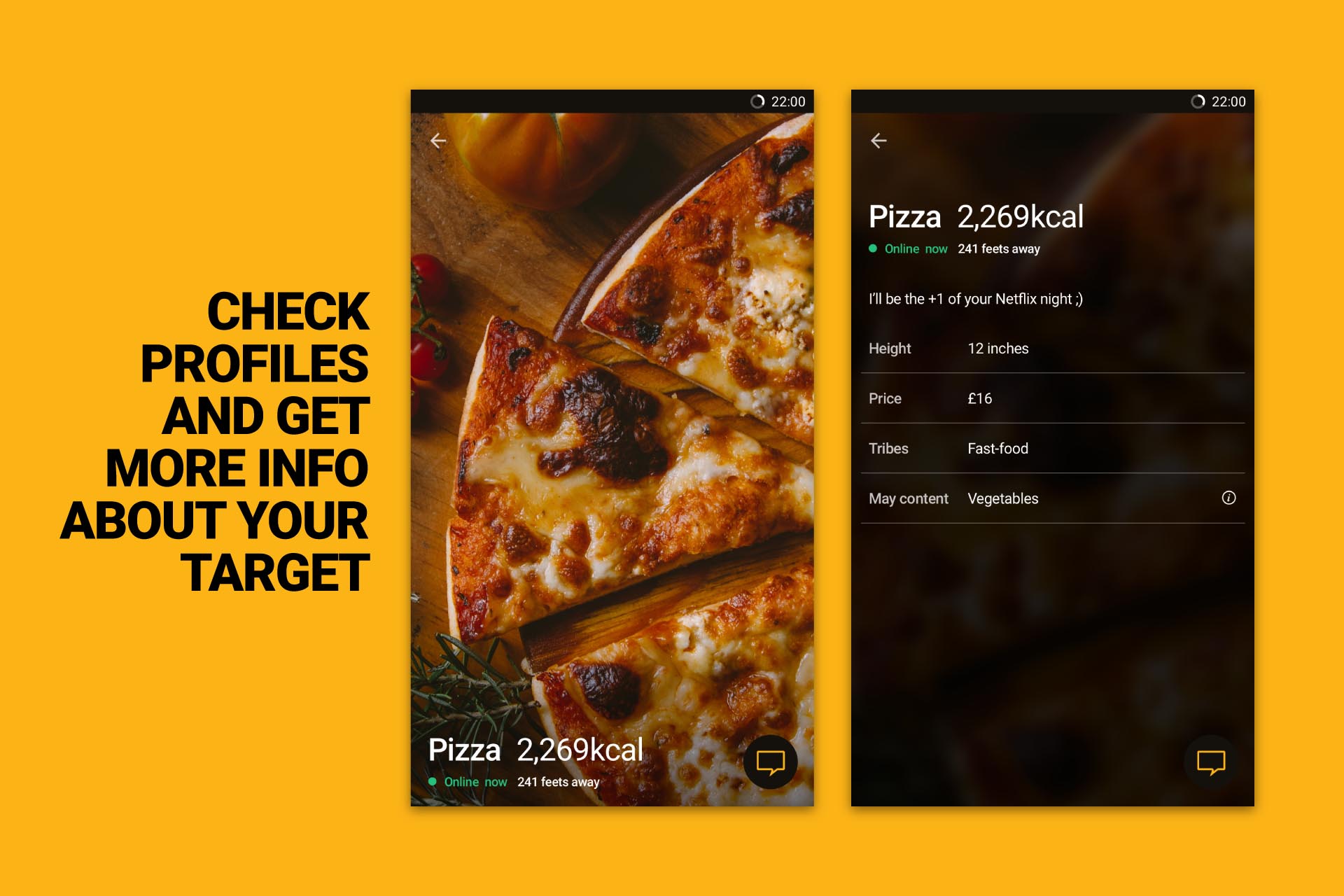
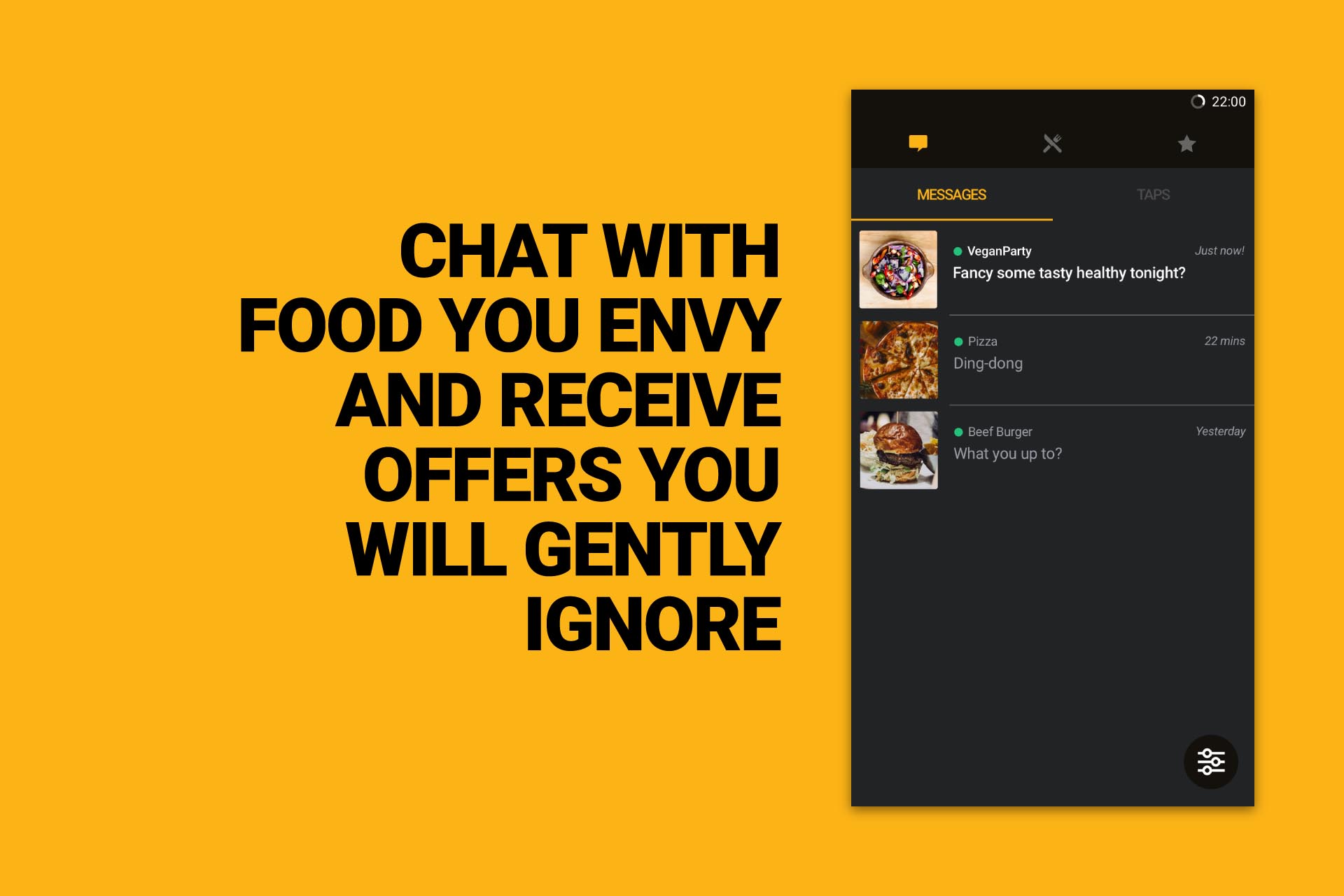
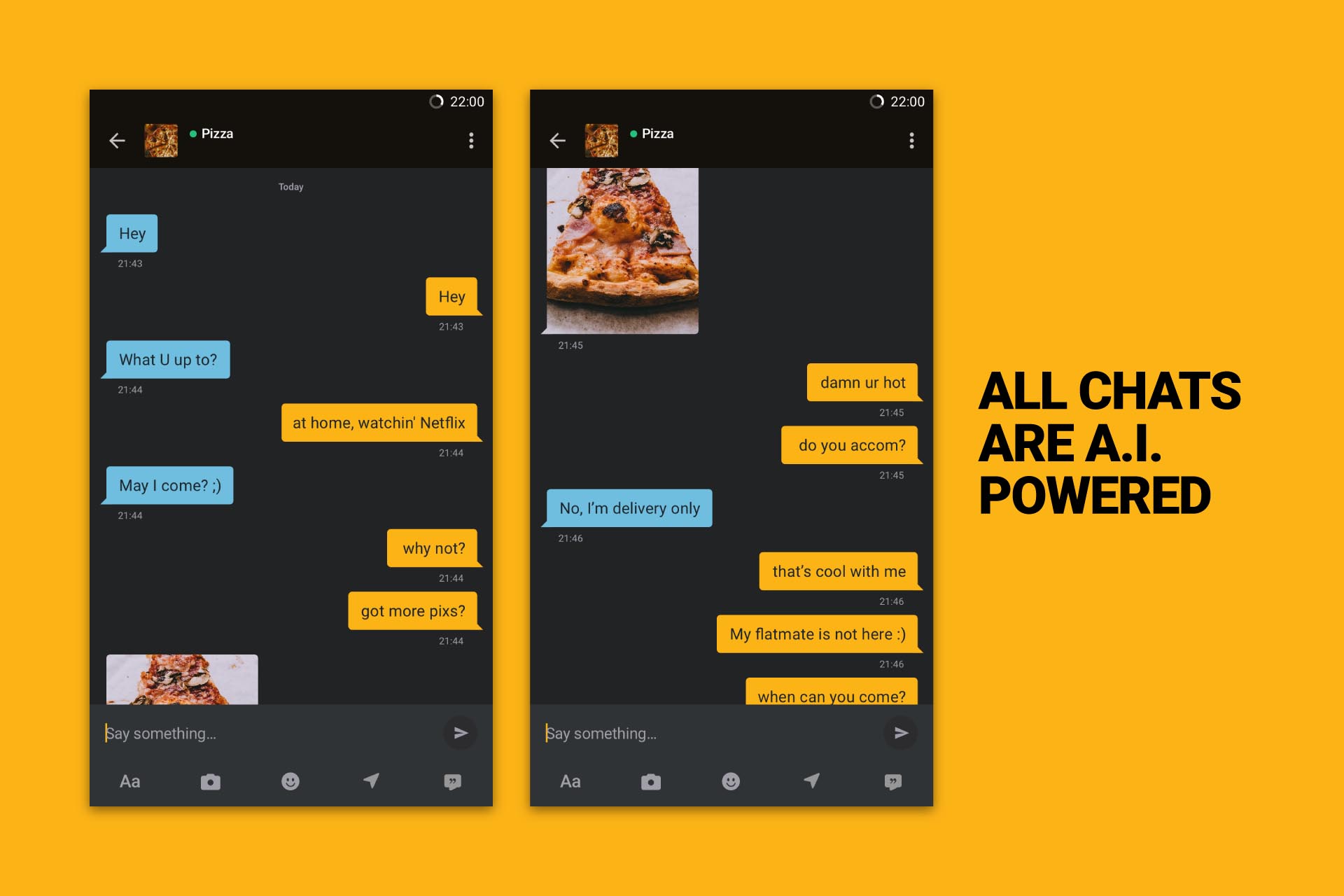
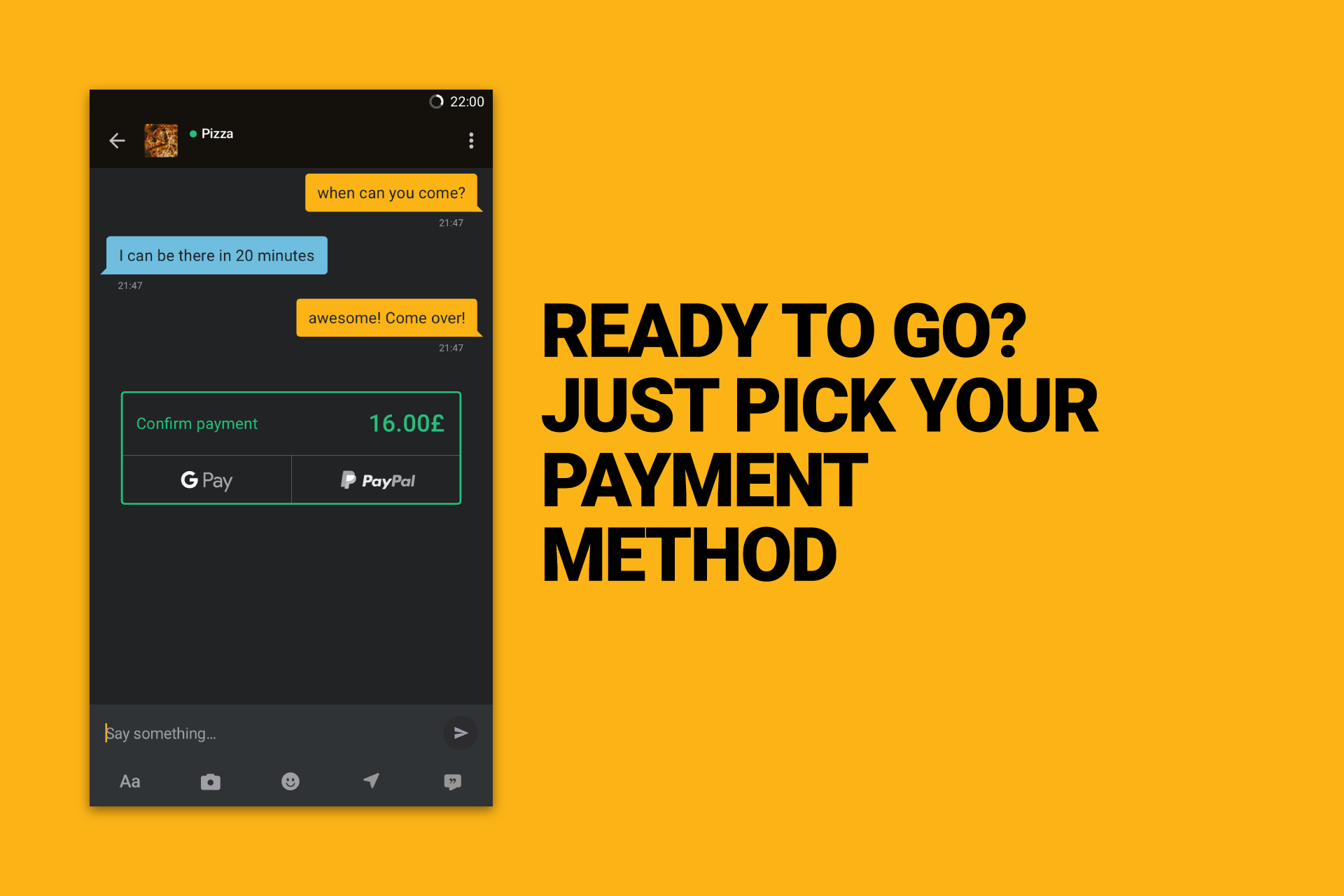
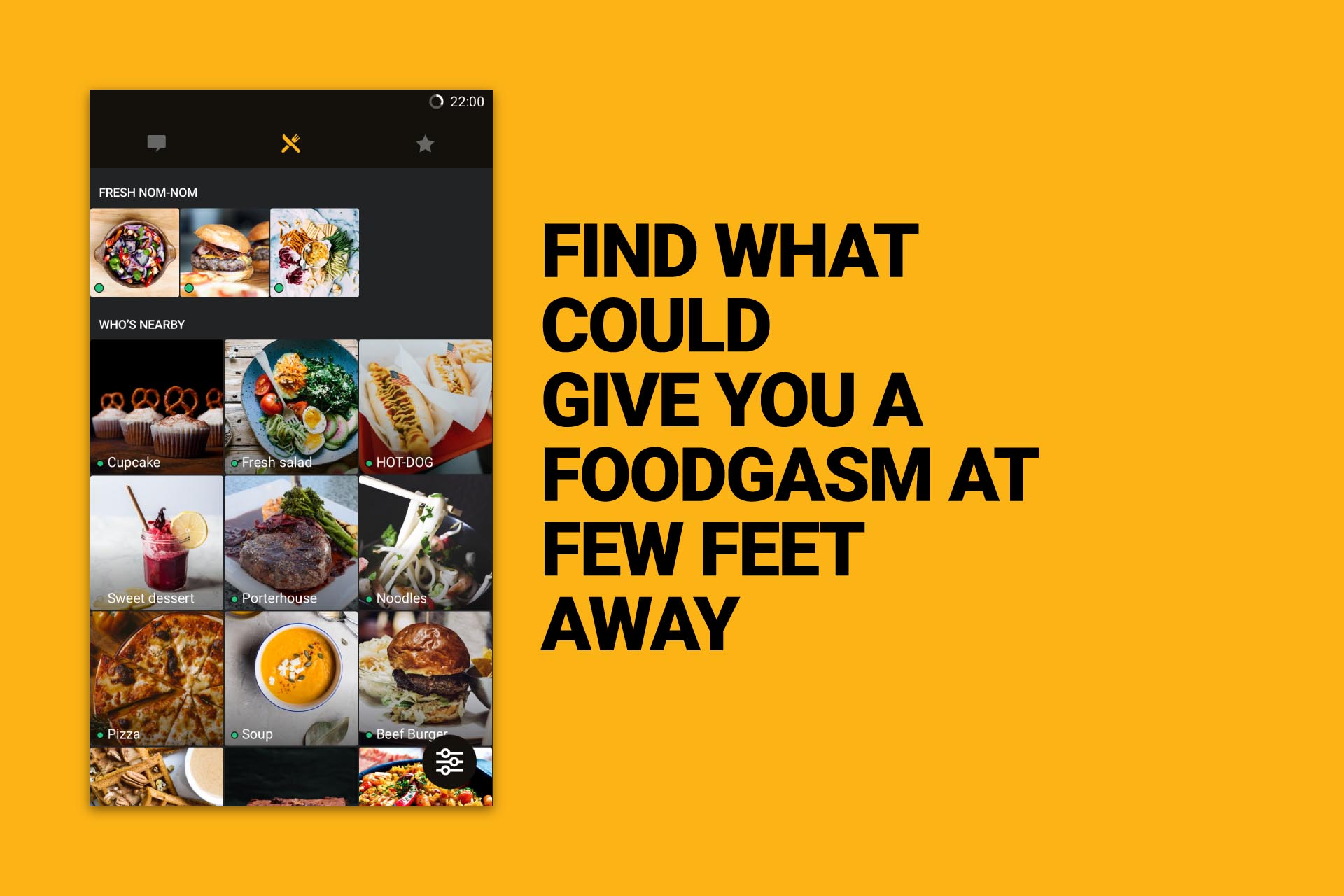
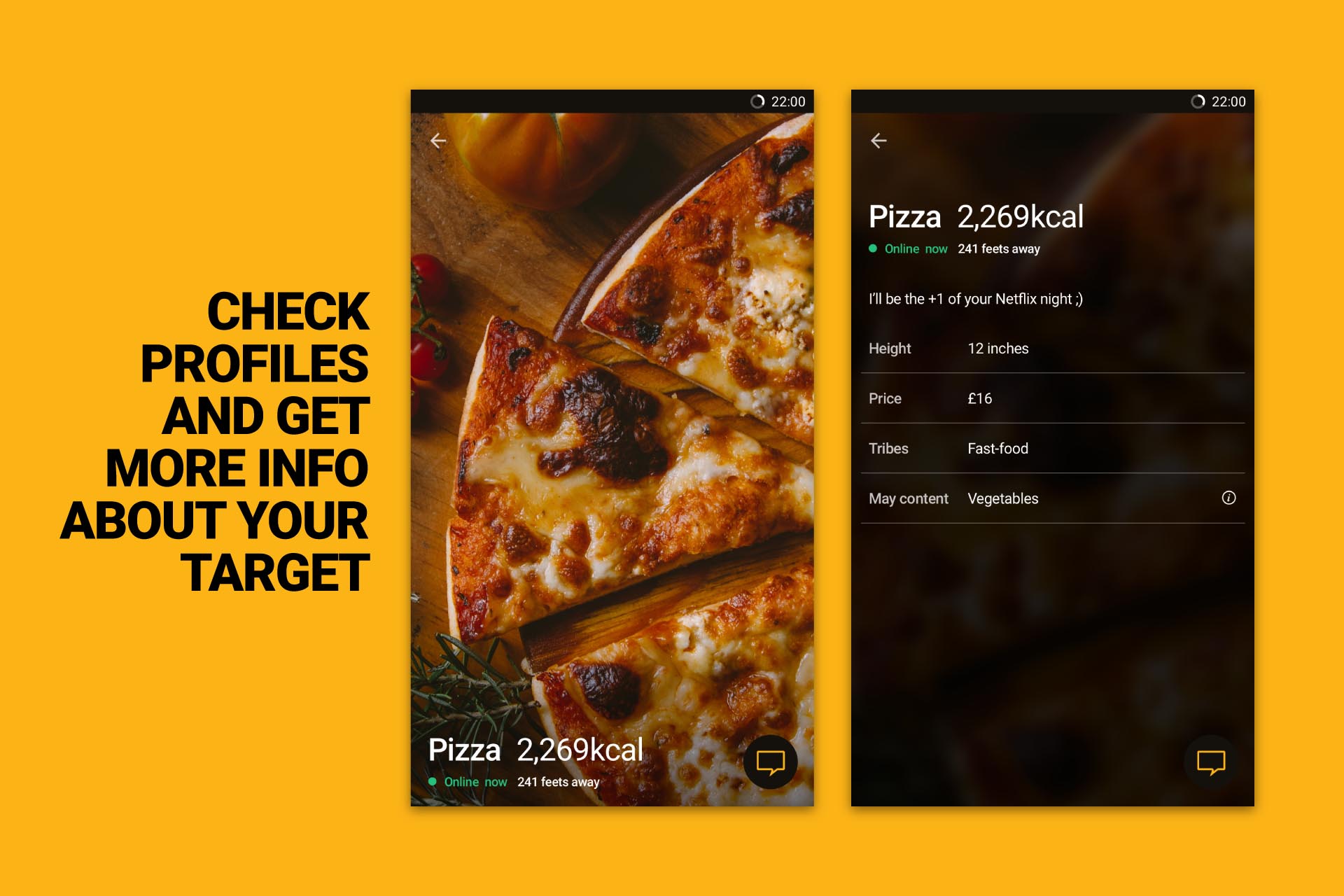
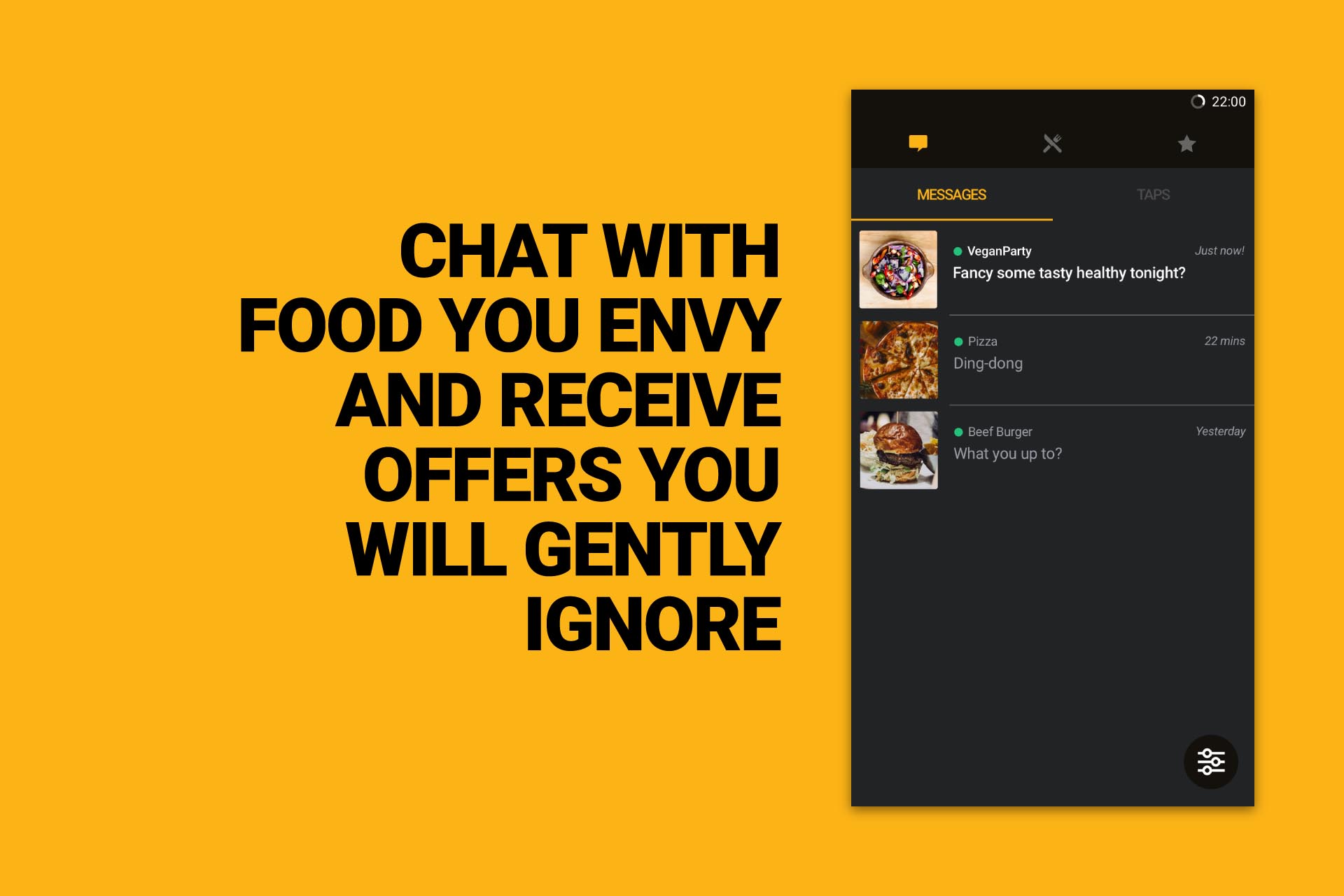
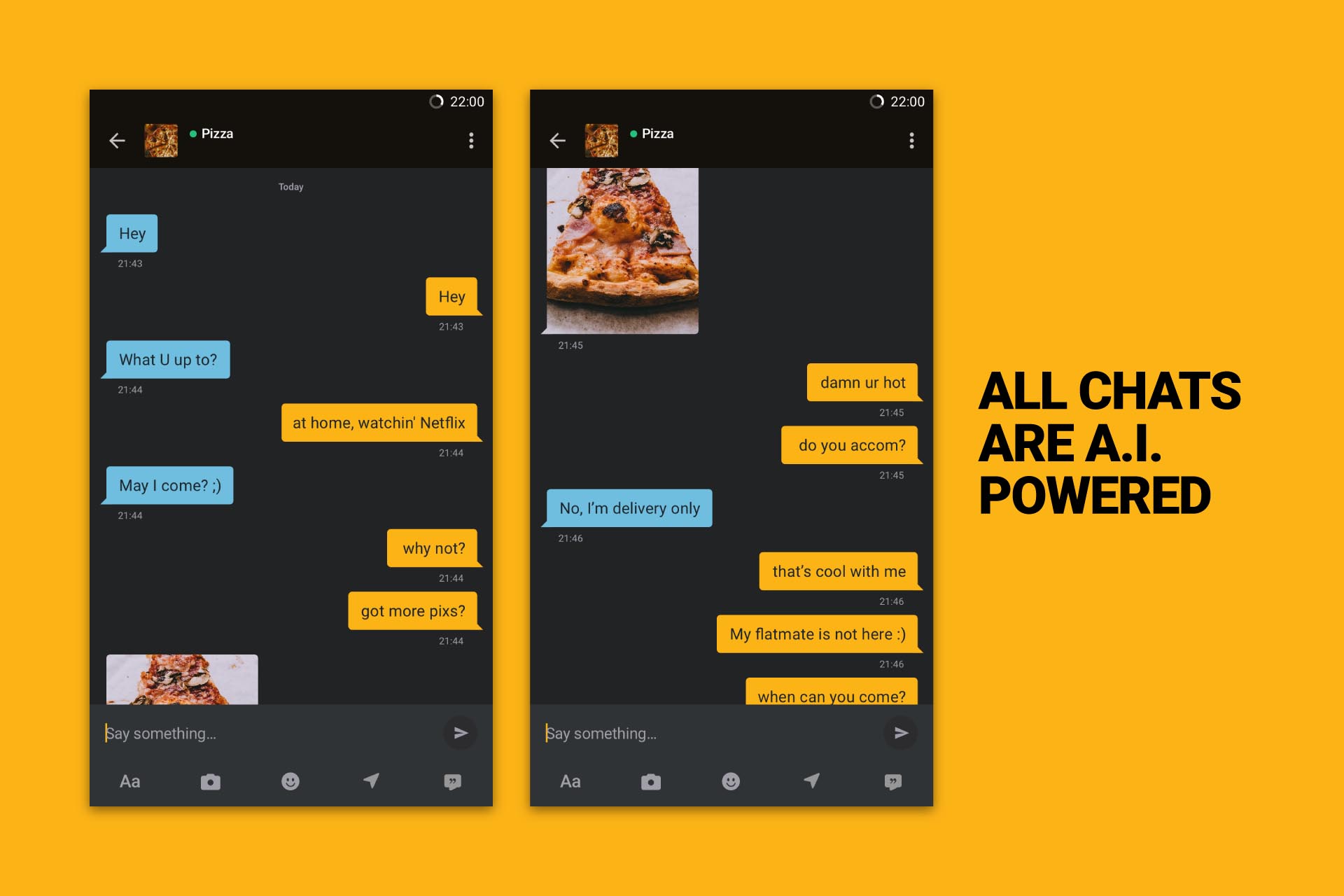
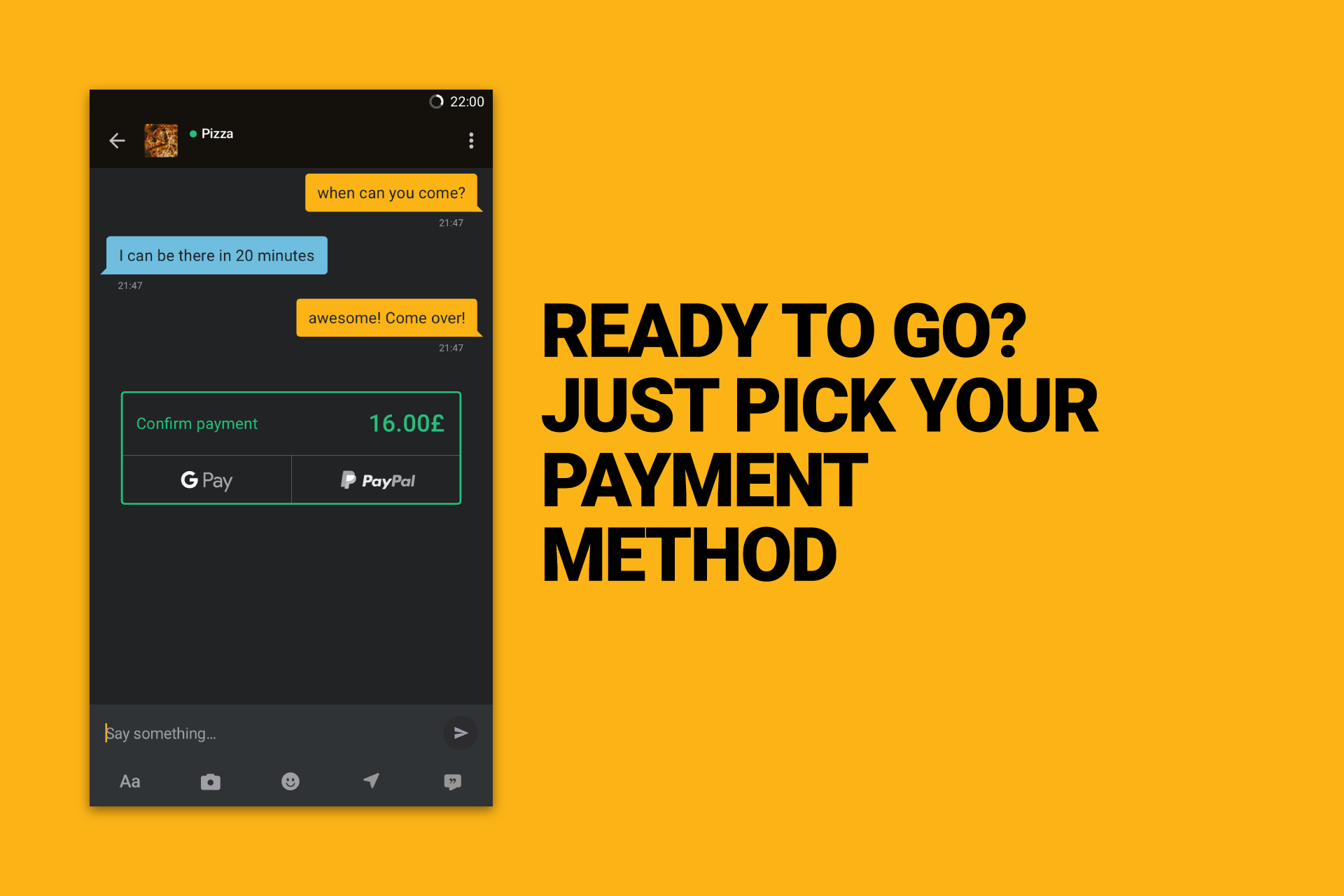
Ok, from the start, this is absolutely silly but I had to make mock ups. It’s therapautic, once done it can leave my mind.
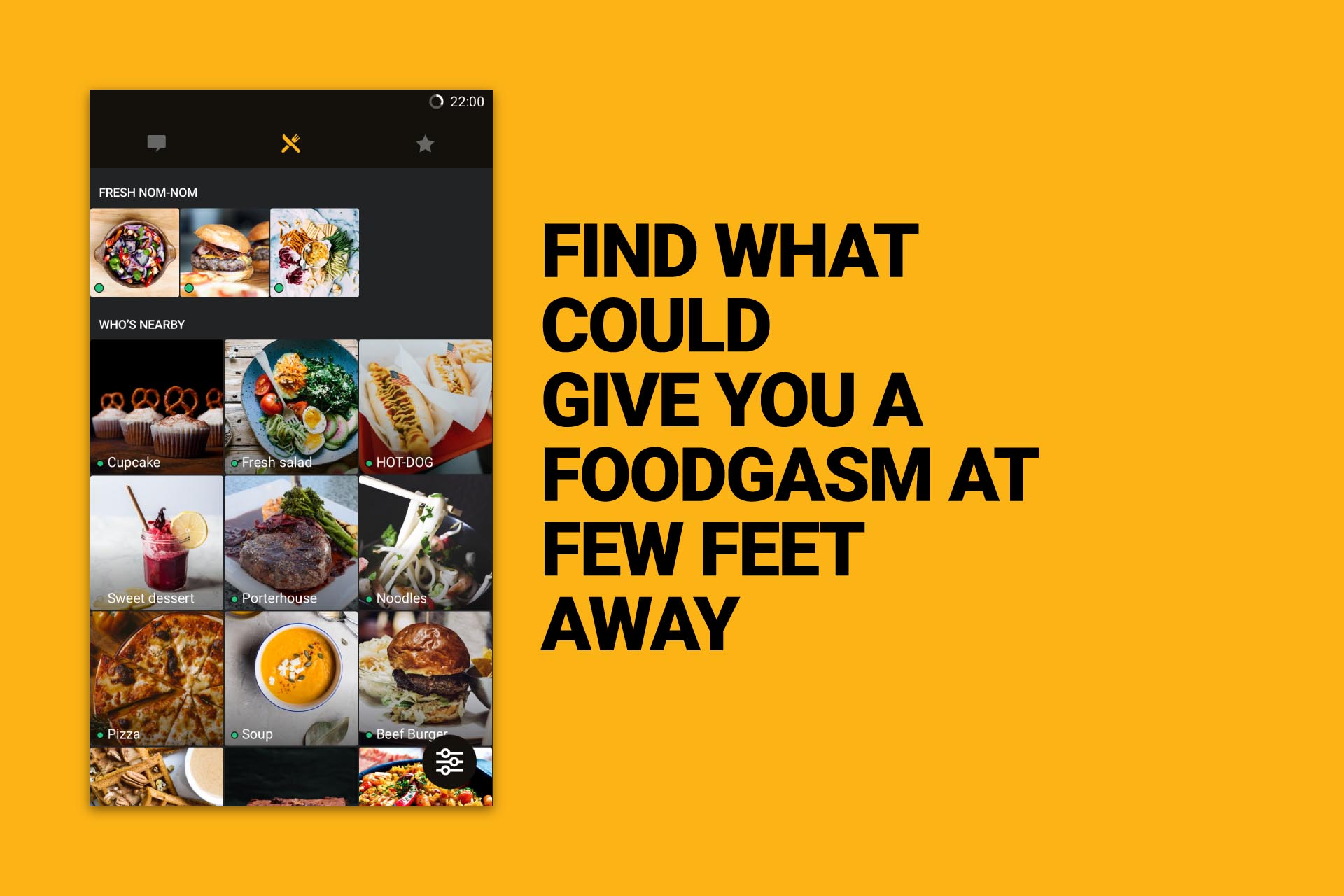
JustEat and Grindr share a lot of common data: display data points related to your position, each point got a variable interest, in-between exchange is mandatory to continue, some points can be promoted.. Why not mix the two?
Anyway, this can also work with Tinder. Ignore the pizza once, get unmatched forever.







permalink